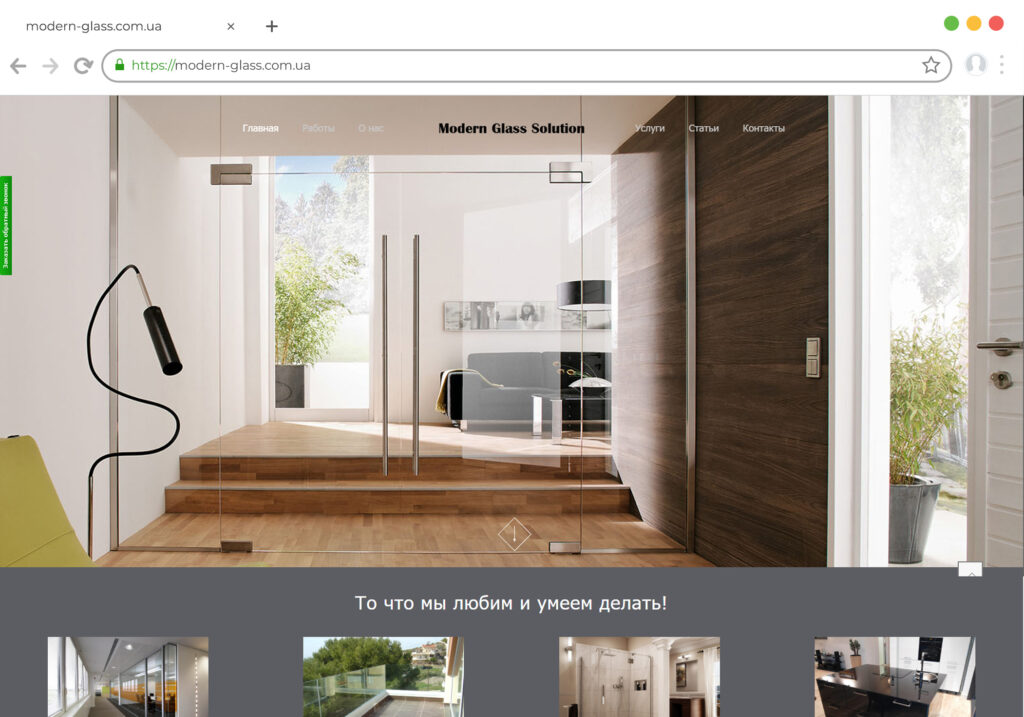
Creating Responsive Website Designs
Order responsive website design
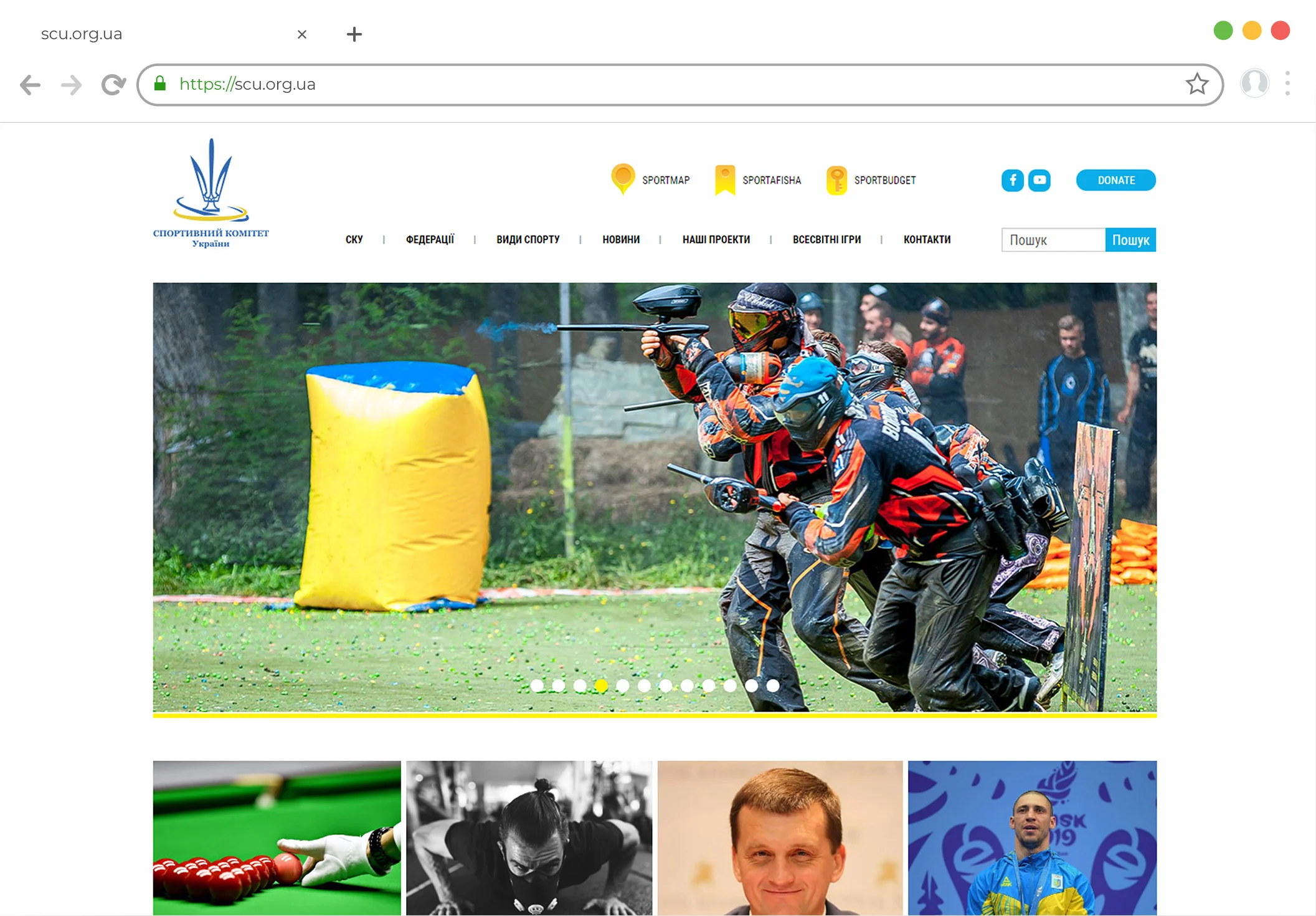
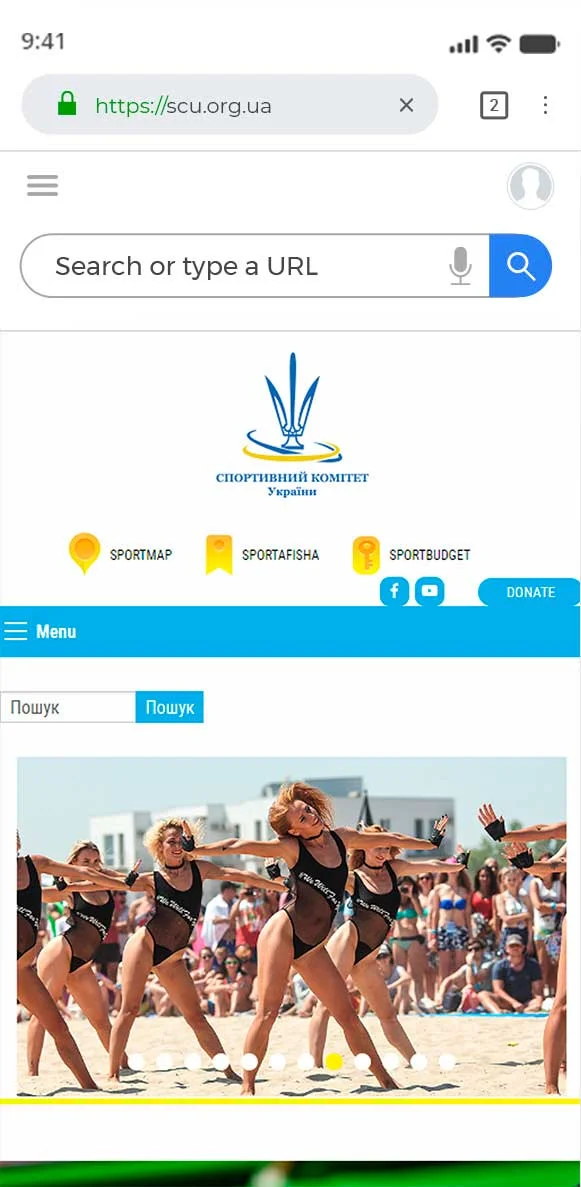
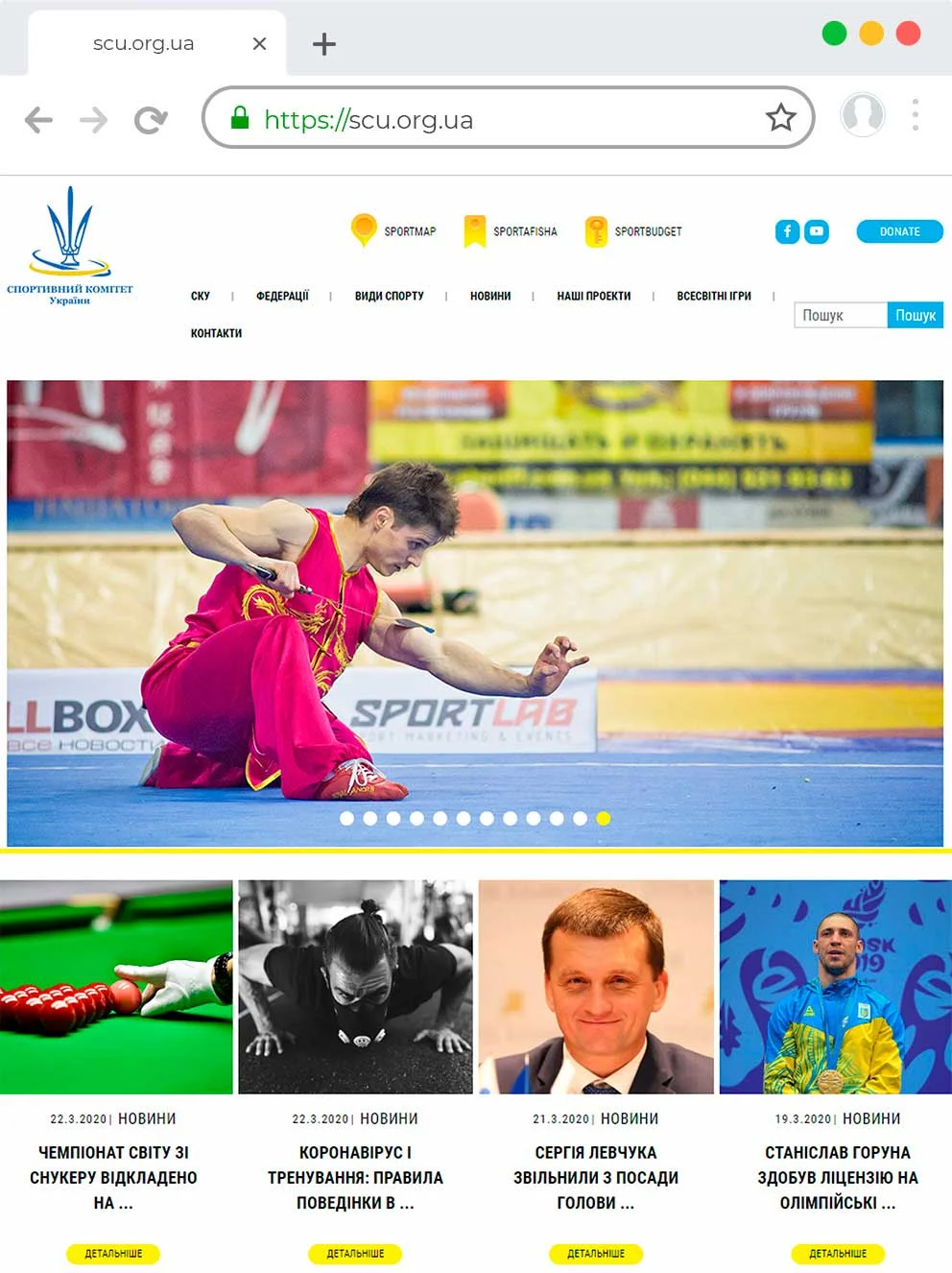
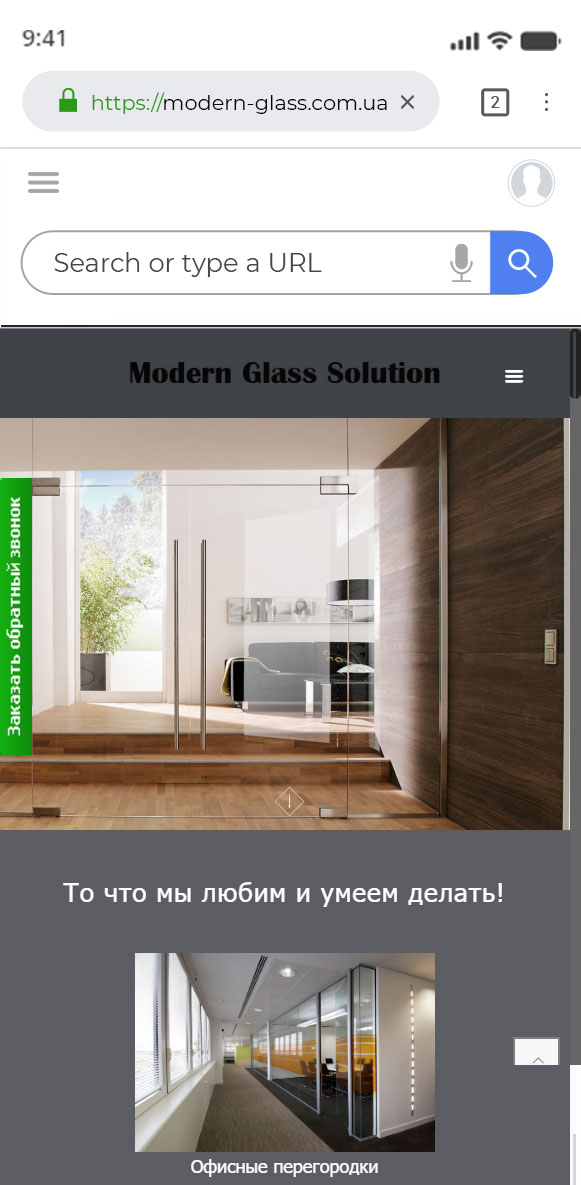
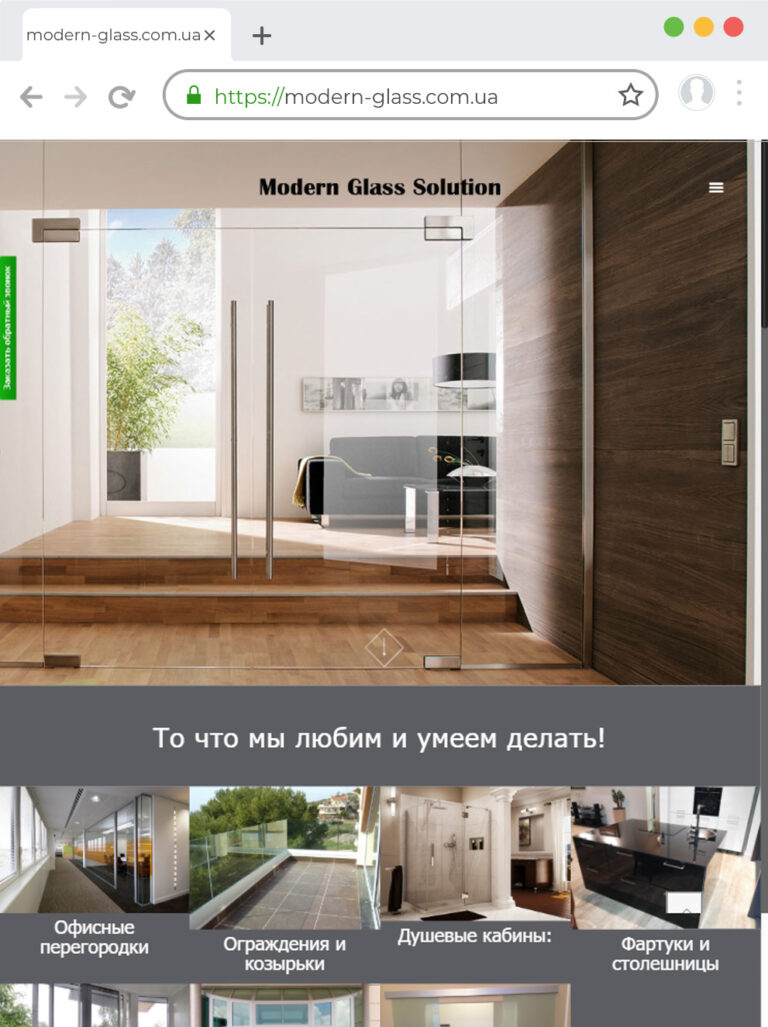
Responsive design involves creating a single flexible layout of the site, which has support for almost any device. With this approach, web pages will adapt to any screen size, while maintaining excellent appearance. The content of your site will dynamically change as the browser window grows or shrinks. Regardless of which CMS your site was made on (Bitrix, Magento, Drupal, Joomla, Opencart, WordPress), we will help you develop a responsive design.
Advantages of Responsive Website Design
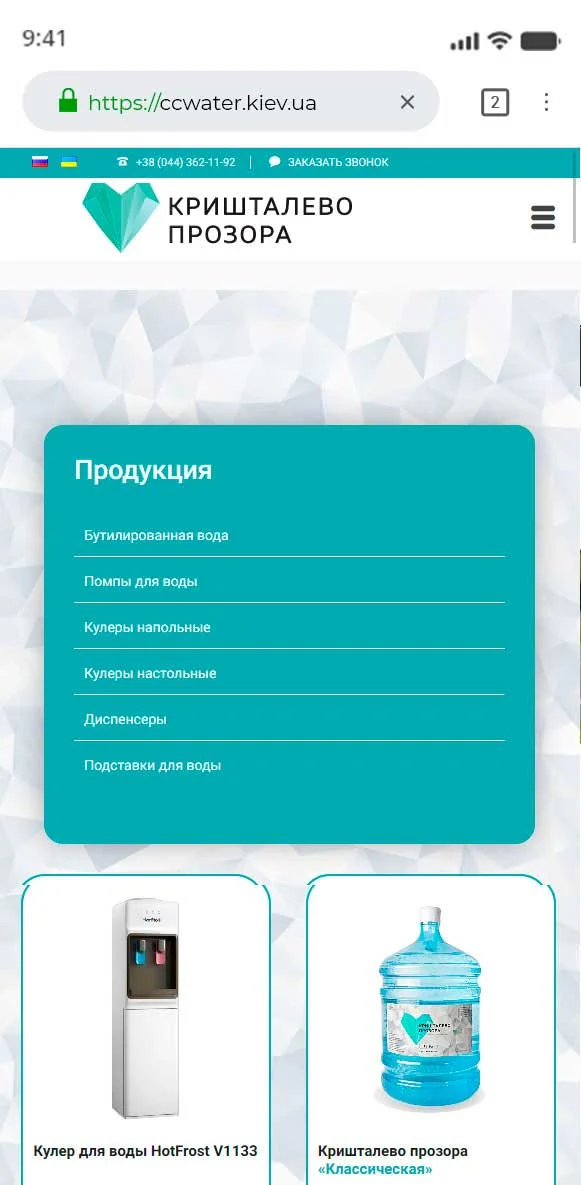
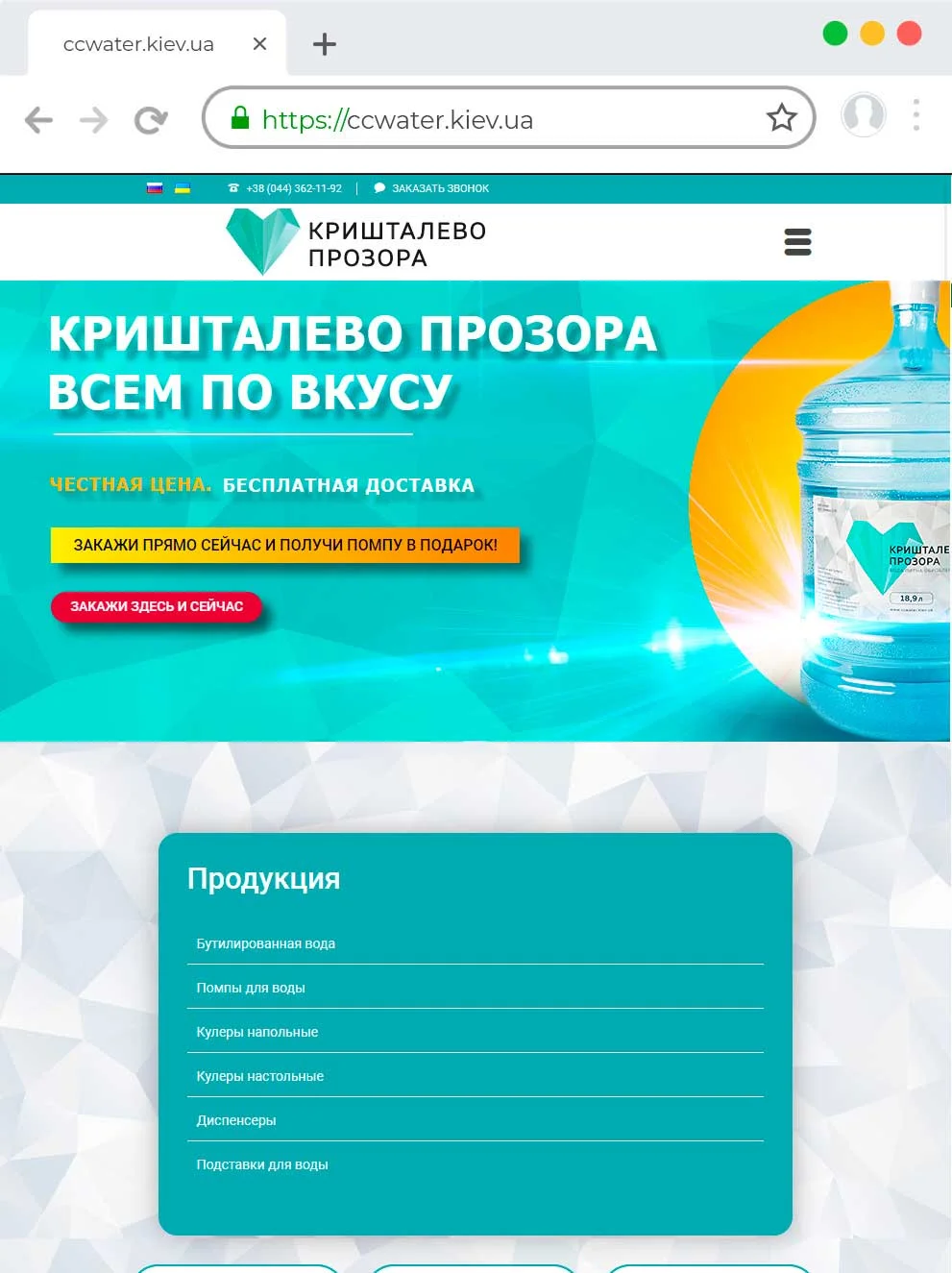
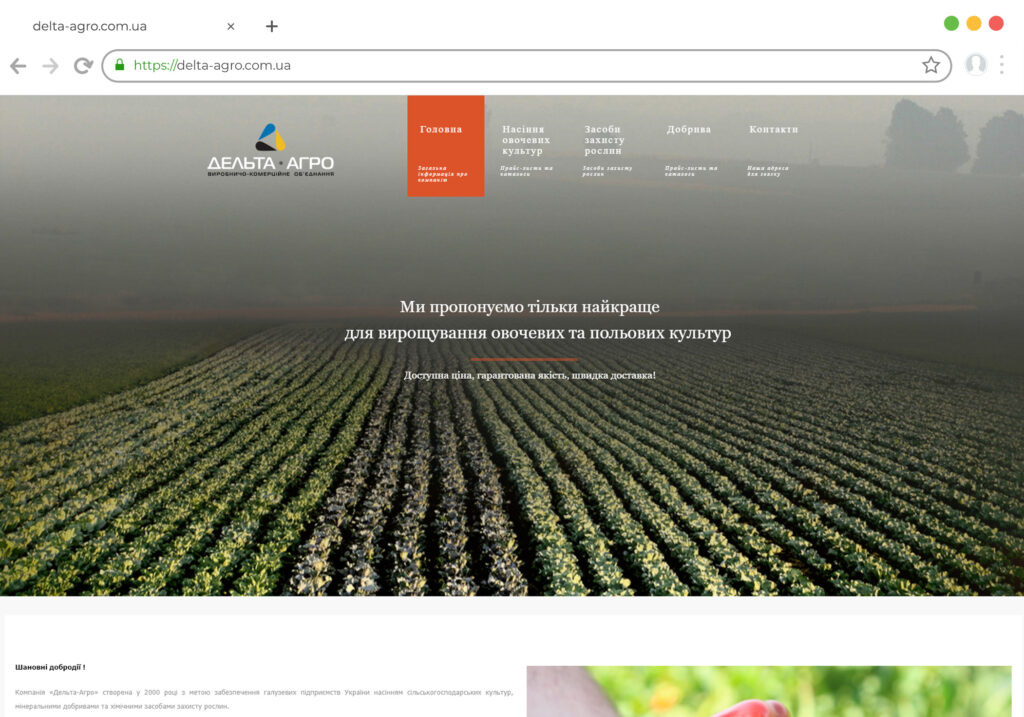
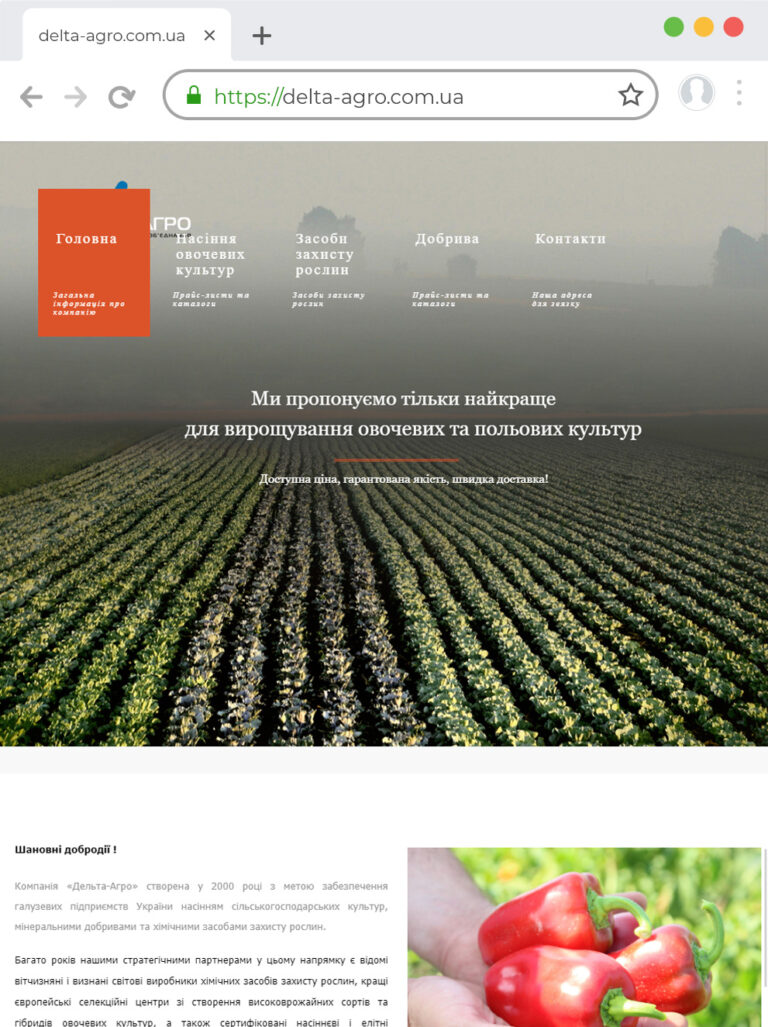
- Responsive design spans a wide variety of devices
- With adaptive layout of the site, all the functionality is preserved
- Increase conversions with responsive design
- use Google’s responsive layout
- Complete reporting.
Order the creation of a turnkey responsive design
In the modern world, technologies are developing at an incredibly high speed. The screen resolution of mobile devices is increasing every year, which requires resizing sites and adapting them to modern gadgets. The responsive design of the site allows the resource to be readable and comfortable for viewing on different types of devices.
Responsive website design provides accurate display of resource pages on all types of modern devices and dynamic adaptation to a given window size in a working browser. The purpose of this technology is to develop a design that will allow the web page to adapt to the browser window, to view and interact with certain resources from a smartphone, tablet, laptop or PC.
Creation and development of responsive turnkey designs
Website design and adaptive layout is one of the main points that it is important to execute correctly for convenient use of your resource. Adaptive layout is an integral part in modern web development, allowing you to change the design of the page based on:
- user-made gestures;
- operating system;
- extensions and screen diagonals;
- viewing orientation (vertical, horizontal).
Using it, you can significantly save time by eliminating the need to create a new resource design for specific permissions. All you need to do is change the size and position of the specific element.
Principles for creating responsive design
There are several basic principles for developing responsive design.
- Creating an adaptive template for a site that can adapt to every screen resolution of any device, from a computer monitor to standard smartphones.
- The ability to move blocks of content, given the resolution of the display.
- Adaptation of each available image to the screen size, as well as the ability to load an adapted image with low weight and smaller size.
- Use a flexible dimensional grid to quickly change the overall design of existing layouts.
- It is necessary to simplify a number of details of specific pages for comfortable viewing on weaker devices.
- It is important to adapt the video content and the videos themselves for comfortable viewing on all types of devices, including outdated smartphones.
Proper website development, their adaptive design make it possible to adapt the resource’s web pages for viewing on devices with low power. A significant factor in the development is the simplification of navigation and individual elements for a comfortable and correct display on different phones.
How to create a responsive website design?
In order to create a modern website design, you must have at least basic knowledge of language programming like CSS or HTML (the wider the knowledge, the more chances to create a quality design). Creating responsive website design css (Cascading Style Sheets) you need to know about some of the advantages of this programming option. Its benefits include:
- elaboration of design down to small elements;
- the ability to manage different documents using a common table;
- setting up the necessary page view options on different types of device.
But if you do not have knowledge in this area, it is better to entrust the development of adaptive website design to professionals – specialists of the BAST web studio. Having many years of experience and deep knowledge of this area, we create high-quality, reliable resources, adapting them for ease of use for all modern devices.
Creating Responsive Website Designs
How to create a selling website?
Let's look at a simple example
Order- Discussion of the set goal and clarification of tasks
- Collection and analysis of requirements
- Prototype development
- Signing a contract
- Website design development
- Design approval
- Implementation of the developed design on the site
- Connecting the required functionality
- Filling with text
- A / B testing
- Training your specialist to work with CMS
- Delivery of the project
- Project transfer to customer hosting
- Checking the work of the site on the new hosting
- Site registration in Google and Yandex search engines
- Transfer of access to the site, domain, hosting