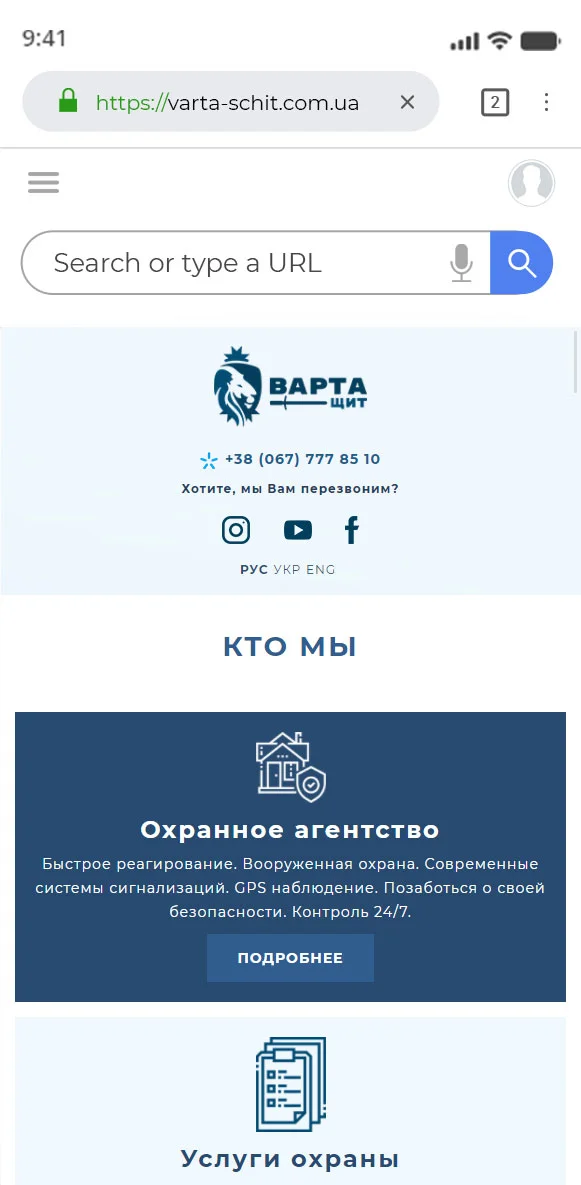
Як адаптувати веб-сайт для мобільного пристрою
Замовити адаптацію веб-сайту під мобільний пристрій під ключ
Ми дотримуємося принципу мінімального втручання. Більшість напрацювань створення адаптації веб-сайт під мобільний пристрій під ключ ми робимо не в коді сайту, а паралельно йому, не змінюючи ядро поточної системи, що значно полегшує роботу з ресурсом іншим розробникам, а також це дає можливість при зміні двигуна перенести наші напрацювання на нову систему з мінімальним коригуванням.
Переваги створення адаптації веб-сайту під мобільний пристрій під ключ
- SEO
- Оптимізація
- Облік
- Автоматизація
- Інтерфейси
- Маркетинг
- Програмування
Замовити адаптацію сайту під мобільний пристрій під ключ!
Поговоримо про те, як домогтися успішного сканування веб-ресурсу, а також про те, де можна замовити сайт за адекватною ціною, який буде автоматично адаптуватися під різні мобільні пристрої і браузери. Крім того, ми розповімо про те, як налагодити доступ пошукової системи до необхідних налаштувань і уникнути найпоширеніших помилок.
Адаптація сайту під мобільні пристрої – варіанти виконання
Існує три основних способи, за допомогою яких сайт адаптується під мобільні пристрої.
- Адаптивний дизайн. Сервер перенаправляє один і той же HTML-код на все обладнання, включаючи смартфони, комп’ютери, планшети, але в цей час веб-сторінка буде відображатися трохи інакше. Це залежить від розміру екрану гаджета. Google радить використовувати цей спосіб як найпростіший, якщо потрібно швидко адаптувати сайт під мобільні пристрої.
- Використовуйте різні URL-адреси. Різні пристрої можуть використовувати різні коди та URL-адреси. Система визначає варіант пристрою спарювання, потім направляє користувача на потрібний сайт за допомогою HTTP-редиректу і заголовка Vary HTTP.
- Динамічний дисплей. Різні пристосунки використовують одну і ту ж URL-адресу з різними HTML-кодами. Підбираючи підходящий варіант, система орієнтується на інформацію, наявну в браузері користувача.
Зверніть увагу, що Google не підтримуватиме жодного формату URL-адреси, якщо сторінки та всі їхні ресурси доступні для всіх агентів користувача Googlebot.
Hеобхідні дії
Перше, що потрібно зробити, це повідомити Google, що веб-сторінка може використовуватися спільно з тим чи іншим мобільним гаджетом (або має аналог, який призначений для цих цілей). Після цього пошукова система зможе без помилок перенаправляти користувачів, які здійснюють пошук, наприклад, зі смартфона на потрібні сторінки.
Всі повинні залишатися відкритими для можливого сканування. Не блокуйте пошуковим системам доступ до основних файлів ресурсів (в тому числі рекламних роликів), адже це залежить від того, як ваші сторінки будуть відображатися в роботах.txt. Якщо у Googlebot немає доступу до CSS, JavaScript або зображенням, буде незрозуміло, як вони будуть виглядати в браузері мобільного пристрою. що Google може не визнати, що веб-сайт уже зручний для мобільних пристроїв. При цьому зображення можуть бути відображені не зовсім коректно.
Адаптація сайту під мобільні пристрої – вартість, особливості
Адаптація сайту під мобільні пристрої (його ціна найчастіше входить у вартість створення веб-ресурсу у всіх поважаючих себе студіях) передбачає сполучення з пристроями, що працюють на Android, iOS і Windows. Браузери таких гаджетів здатні підтримувати величезну кількість варіантів HTML 5. Однак їх вікна мають невеликі розміри і, як правило, мають вертикальне розташування зображення.
Якщо говорити про планшети, то процес адаптації схожий зі смартфонами, з тією лише різницею, що знімкикі будуть мати великі розміри.
Браузери на мультимедійних телефонах здатні передавати зображення, які повністю відповідають стандартам XHTML, вони підтримують HTML 5 і JavaScript, але іноді не підтримують деякі розширення API.
Якщо вас цікавить створення сайту, ціна послуг в комплексі або адаптація сайту під мобільні пристрої, звертайтеся в веб-студію «Баст». Це гарантує, що ви отримаєте наступні переваги:
- зручність використання елементів навігації;
- застосування вертикально розташованої прокрутки;
- простий пошук;
- підвищена швидкість завантаження сторінок;
- відсутність зайвої реклами;
- адаптивність картинок, відеоконтенту і т.д.
Детальніше дізнатися про адаптацію веб-сторінок під сучасні гаджети, а також про те, як створити сайт в Києві, можна, відвідавши офіційний ресурс компанії або зателефонувавши менеджерам студії «Баст».
Як адаптувати веб-сайт для мобільного пристрою
Як створити сайт який продає?
Розглянемо простий приклад
Замовити- Обговорення поставленої мети і уточнення завдань
- Збір і аналіз вимог
- Розробка прототипу
- Підписання договору
- Розробка дизайну сайту
- Затвердження дизайну
- Впровадження розробленого дизайну на сайт
- Підключення необхідного функціоналу
- Наповнення текстом
- А / Б тестування
- Навчання Вашого фахівця роботи з CMS
- Здача проекту
- Перенесення проекту на хостинг замовника
- Перевірка роботи сайту на новому хостингу
- Реєстрація сайту в пошукових системах Google і Yandex
- Передача доступу до сайту, домену, хостингу