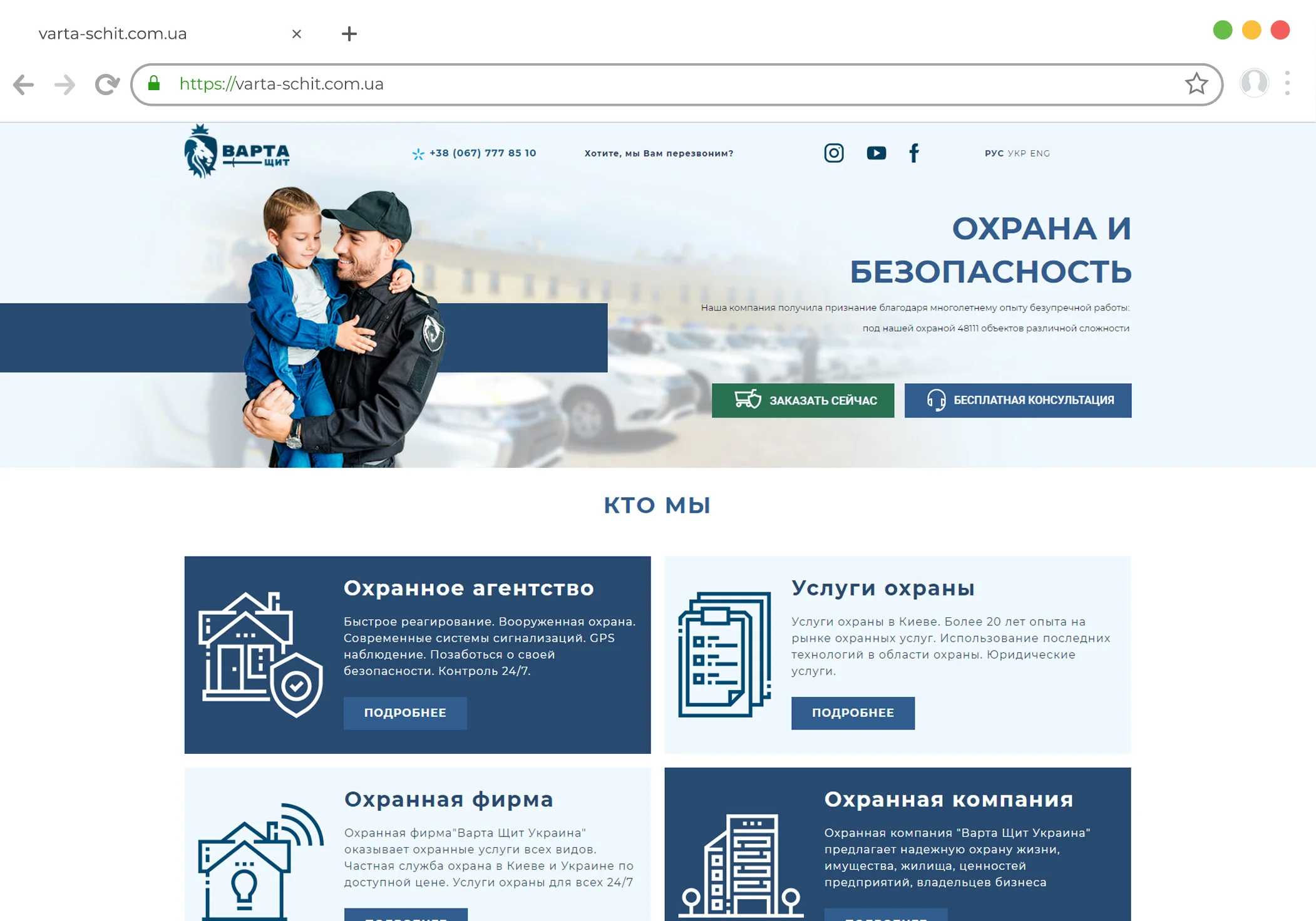
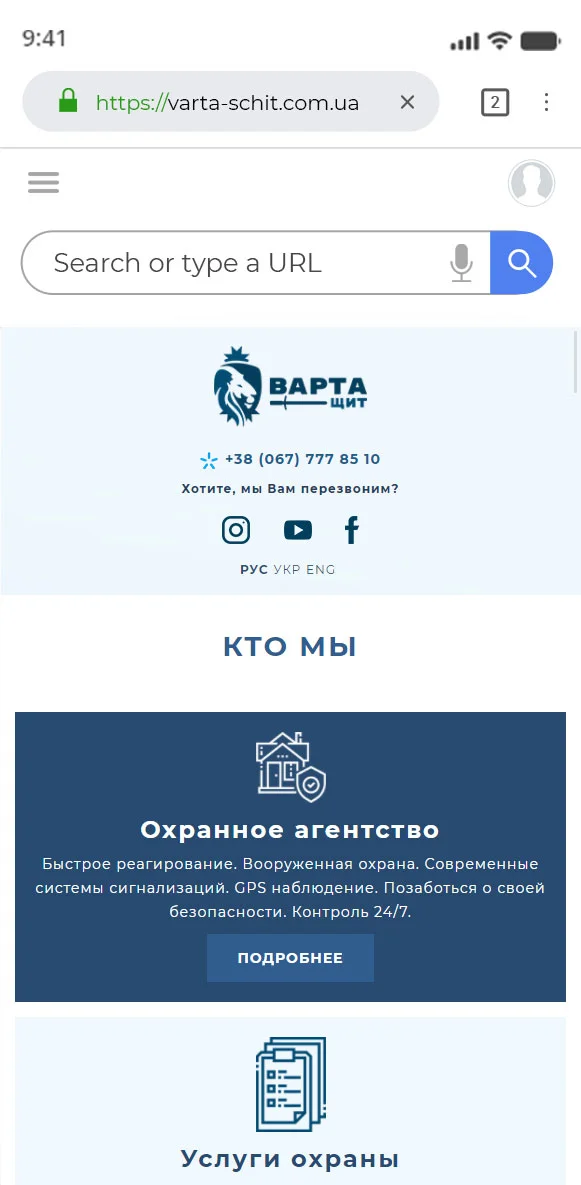
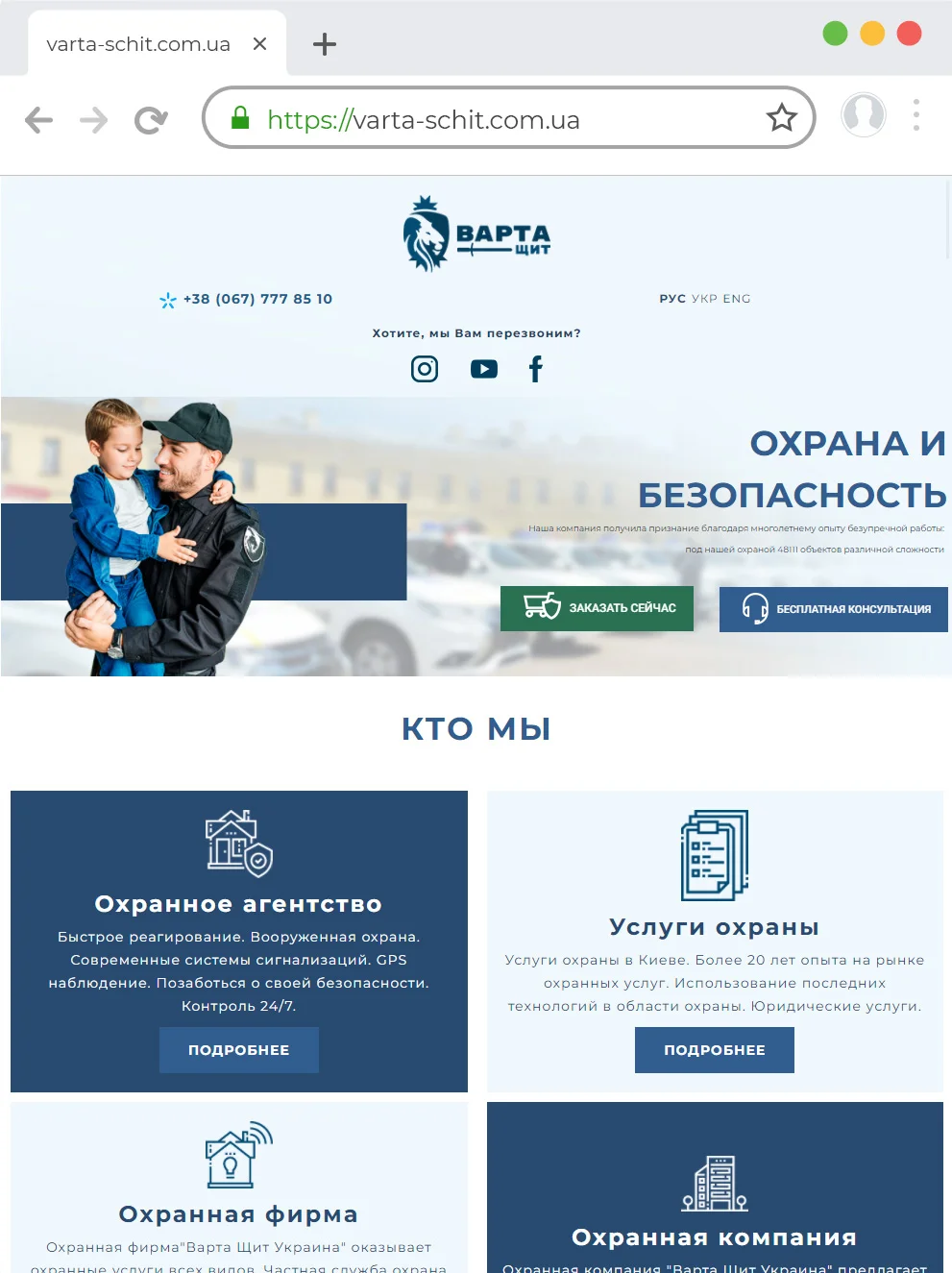
Как адаптировать веб-сайт под мобильное устройство
Мы придерживаемся принципа минимального вмешательства. Большинство наработок создания адаптации веб-сайт под мобильное устройство под ключ мы делаем не в коде сайта, а параллельно ему, не меняя ядро текущей системы, что значительно облегчает работу с ресурсом другим разработчикам, а также это дает возможность при смене двигателя перенести наши наработки на новую систему с минимальной корректировкой.
Преимущества создания адаптации веб-сайт под мобильное устройство под ключ- SEO
- Оптимизация
- Учет
- Автоматизация
- Интерфейсы
- Маркетинг
- Программирование
Заказать адаптацию сайта под мобильное устройство под ключ!
Поговорим о том, каким образом можно добиться успешного сканирования веб-ресурса, а также где можно по адекватной цене заказать сайт, который будет автоматически адаптироваться под разные мобильные устройства и браузеры. Кроме того, речь пойдет о том, как наладить доступ системы поиска к необходимым настройкам и избежать самых распространенных ошибок.
Адаптация сайта под мобильные устройства – варианты исполнения
Существует три главных способа, как происходит адаптация сайта под мобильные устройства.
- Адаптивный дизайн. Сервер перенаправляет одинаковый код HTML на всё оборудование, включая смартфоны, компьютеры, планшеты, однако в это время веб-страница будет отображаться несколько по-разному. Это зависит от размера экрана гаджета. Google советует применять именно данный способ, как наиболее простой, если вам нужна быстрая адаптация сайта под мобильные устройства.
- Использование разных адресов URL. Различные девайсы могут применять разные коды и адреса URL. Система определяет вариант сопрягаемого аппарата, потом направляет пользователя на необходимый сайт, используя HTTP-перенаправление и заголовок HTTP Vary.
- Динамический показ. Для различных гаджетов применяется одинаковый URL-адрес с разными кодами HTML. Подбирая подходящий вариант, система ориентируется на информацию, доступную в браузере пользователя.
Обратите внимание, что Google не станет поддерживать какой-либо формат URL-адреса, если страницы и все их ресурсы являются доступными для всех агентов пользователей Googlebot.
Обязательные действия
Первое, что нужно сделать – это сообщить сервису Google о том, что веб-страница может быть использована совместно с тем или иным мобильным гаджетом (либо обладает аналогом, который предназначен для этих целей). После этого поисковик будет иметь возможность без ошибок перенаправлять юзеров, совершающих поиск, например, со смартфона на необходимые страницы.
Все сайты должны оставаться открытыми для вероятного сканирования. Не стоит блокировать для поисковиков доступ к основным файлам ресурсов (в том числе рекламным роликам), ведь от них зависит то, как будут отображаться ваши страницы в robots.txt. Если у робота Googlebot нет доступа к CSS, JavaScript или картинкам, не будет понятно, какой они будут иметь вид в браузере мобильного девайса. Это означает, что Google может не опознать, что веб-сайт уже адаптирован для мобильных устройств. В этом случае изображения могут отображаться не совсем корректно.
Адаптация сайта под мобильные устройства – стоимость, особенности
Адаптация сайта под мобильные устройства (цена ее чаще всего включается в стоимость создания веб-ресурса во всех уважающих себя студиях) предполагает сопряжение с аппаратами, работающими на ОС Android, iOS и Windows. Браузеры таких гаджетов способны поддерживать огромное количество опций HTML 5. Правда, их окна отличаются маленьким размером и, как правило, имеют вертикальное расположение изображения.
Если говорить о планшетах, то процесс адаптации происходит аналогично смартфонам, с той лишь разницей, что картинки будут иметь большие размеры.
Браузеры на мультимедийных видах телефонов способны передавать картинки, полностью соответствующие стандартам XHTML, они поддерживают HTML 5 и JavaScript, однако иногда они не поддерживают некоторые расширения API.
Если вас интересует создание сайта, цена услуги в комплексе или адаптация сайта под мобильные устройства, обратитесь в Веб-студию «Баст». Это гарантирует вам получение следующих преимуществ:
- удобство использования элементов навигации;
- применение вертикально расположенной прокрутки;
- простой поиск;
- повышенную скорость загрузки страниц;
- отсутствие ненужной рекламы;
- адаптивность картинок, видеоконтента и т.д.
Вы можете узнать больше об адаптации веб-страниц под современные гаджеты, а также о том, как происходит создание сайта в Киеве, посетив официальный ресурс компании или позвонив по телефонам менеджерам студии «Баст».
Как адаптировать веб-сайт под мобильное устройство
процедура создания продающего сайта
Рассмотрим простой пример
Заказать- Обсуждение поставленной цели и уточнение задач
- Сбор и анализ требований
- Разработка прототипа
- Подписание договора
- Разработка дизайна сайта
- Утверждение дизайна
- Внедрение разработанного дизайна на сайт
- Подключение необходимого функционала
- Наполнение текстом
- А / Б тестирование
- Обучение Вашего специалиста работы с CMS
- Сдача проекта
- Перенос проекта на хостинг заказчика
- Проверка работы сайта на новом хостинге
- Регистрация сайта в поисковых системах Google и Yandex
- Передача доступа к сайту, домену, хостингу