Drupal увеличение картинки при клике
Как сделать увеличение картинки при нажатии.
Модули, которые я использовал для Drupal что бы реализовать увеличение картинки по клику –
- WYSIWYG
- IMCE
- Lightbox2
- Image_resize_filter
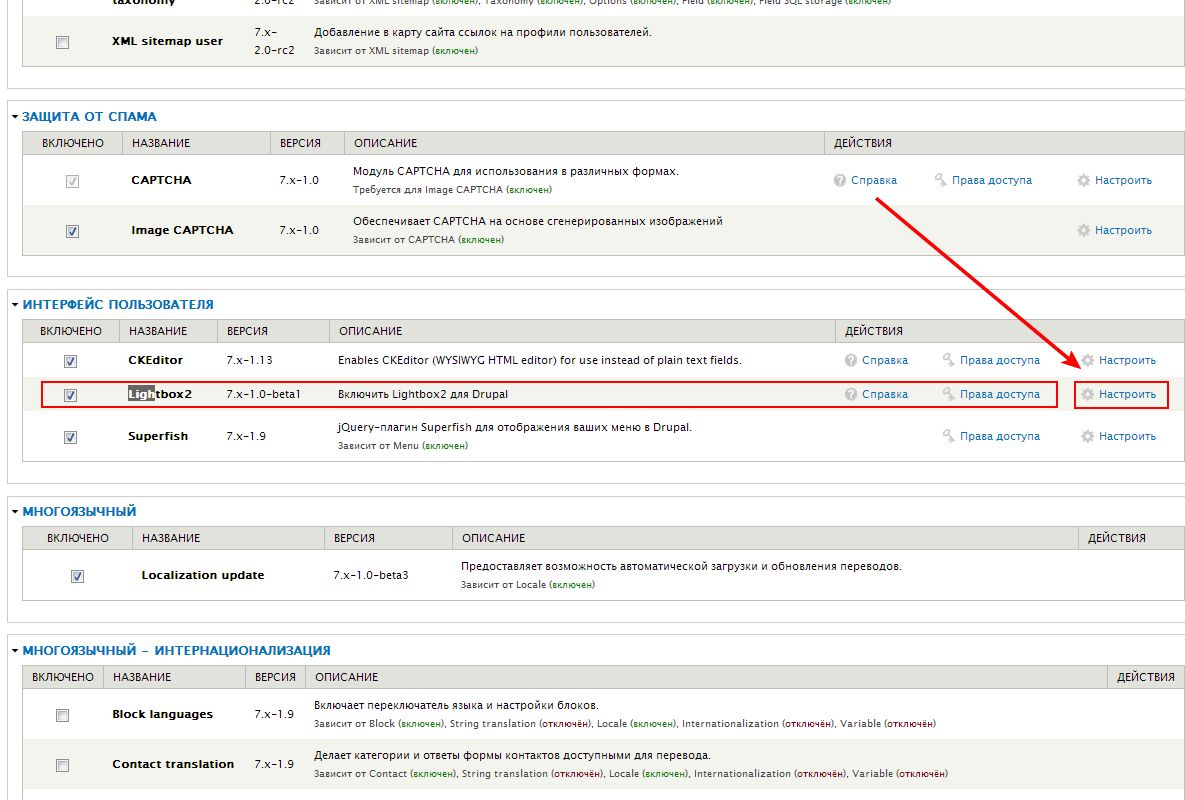
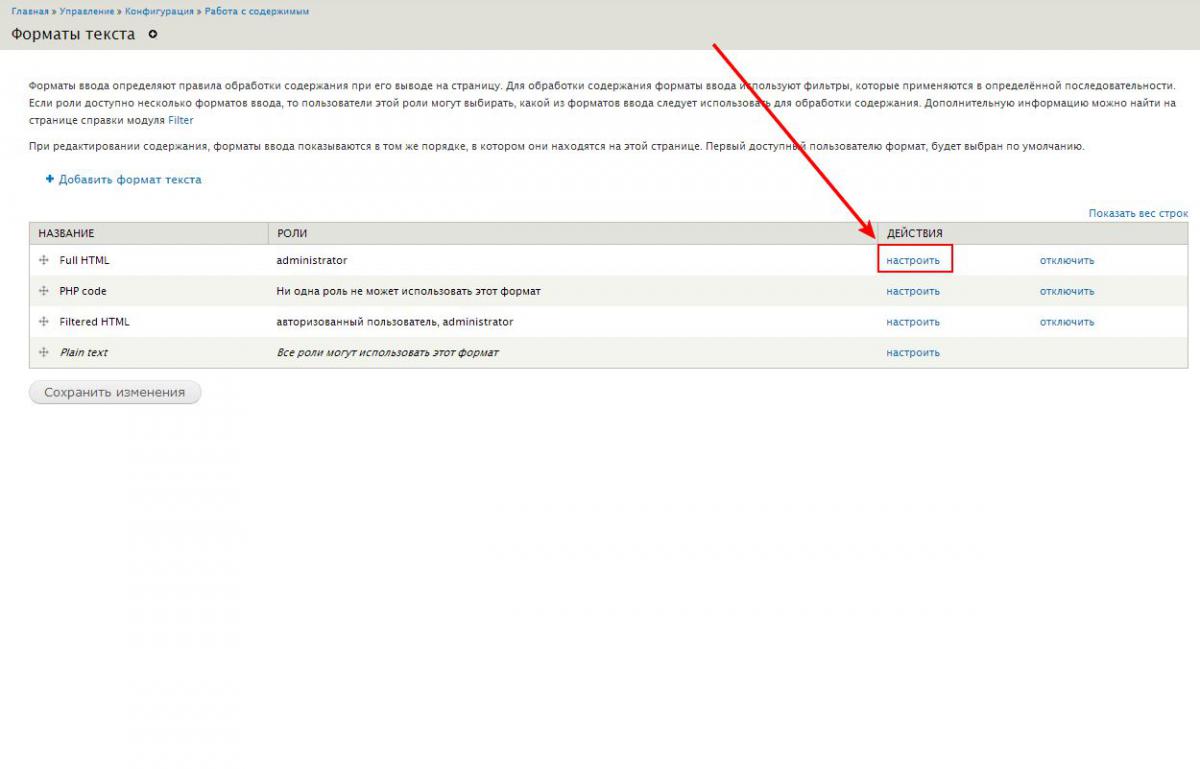
Я не буду описывать настройки модулей WYSIWYG и IMCE, в сети полно примеров по работе с ними. И так приступим, устанавливаем Lightbox2 и Image_resize_filter – затем начинаем их настраивать. Изначально нам необходимо для настроить модули Drupal что бы, увеличение картинки по клику работало корректно. Заходим в модули, находим Lightbox2 его и кликаем на настройки:
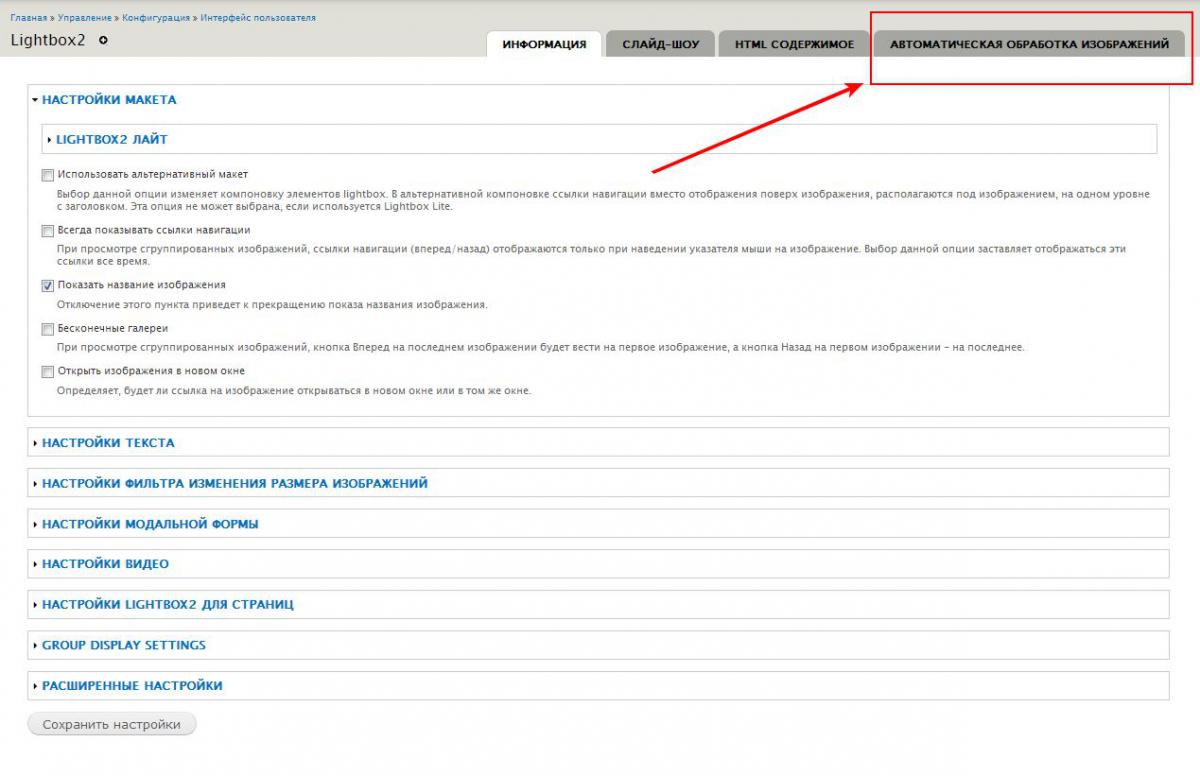
Затем выбираем автоматическую настройку изображения.
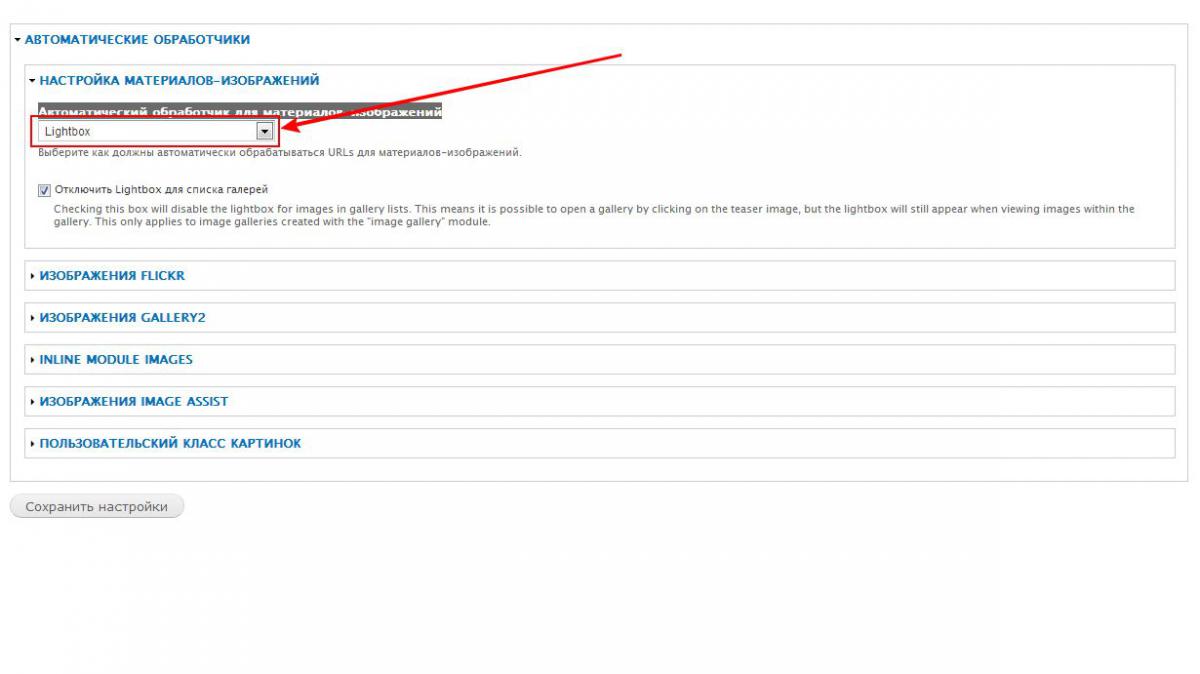
И в настройках материала изображения выбираем Автоматическую обработчик для материалов-изображений
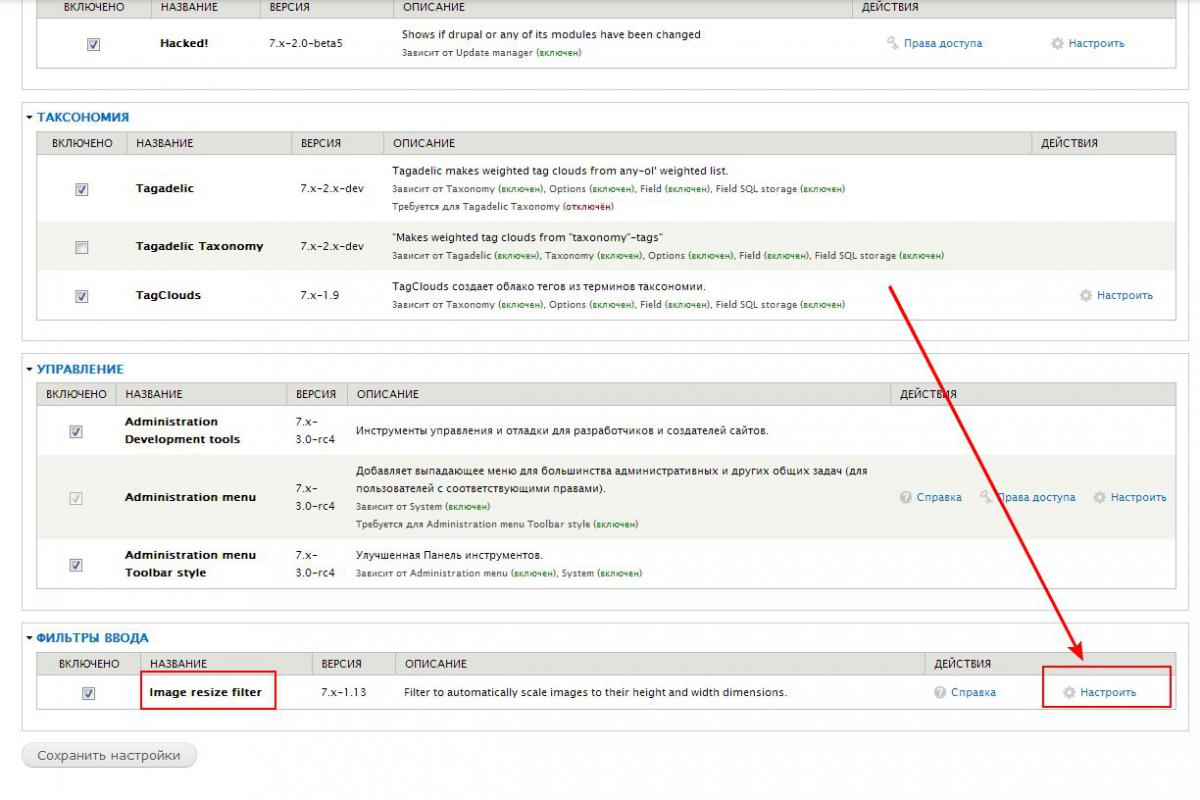
Нажимаем сохранить настройки после внесенных изменений и продолжаем настраивать Drupal увеличение картинок при клике. Продолжим реализовывать увеличение картинки при клике, заходим в модули Drupal, находим Image resize filter и кликаем на настройки:
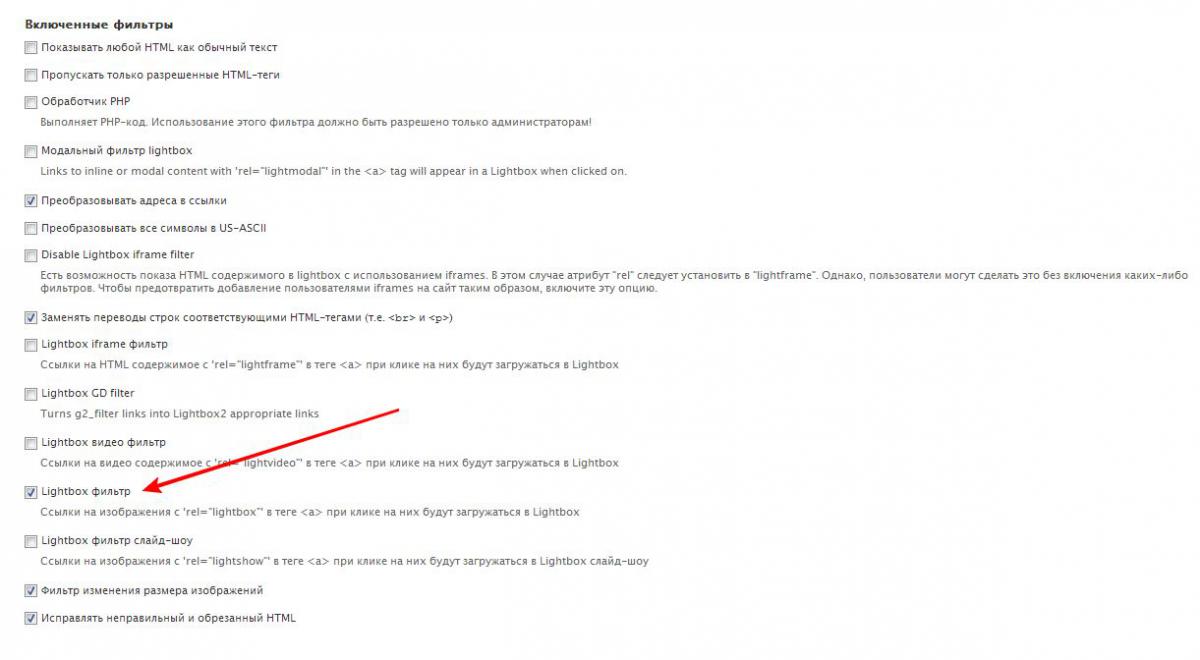
Затем делаем настройки для каждого формата текста на сайте, я делал настройки только для Full HTML мне их было достаточно, но возможно в своей сборке Drupal вы используете свои варианты, но это не будет мешать работе главное что бы был правильно настроен модуль..
Ставим необходимые галочки для того что нам нужно, можно сделать слайд шоу, можно загнать видео в лайтбокс все это можно настроить здесь, в данном пункте меню – Drupal увеличение картинки при клике
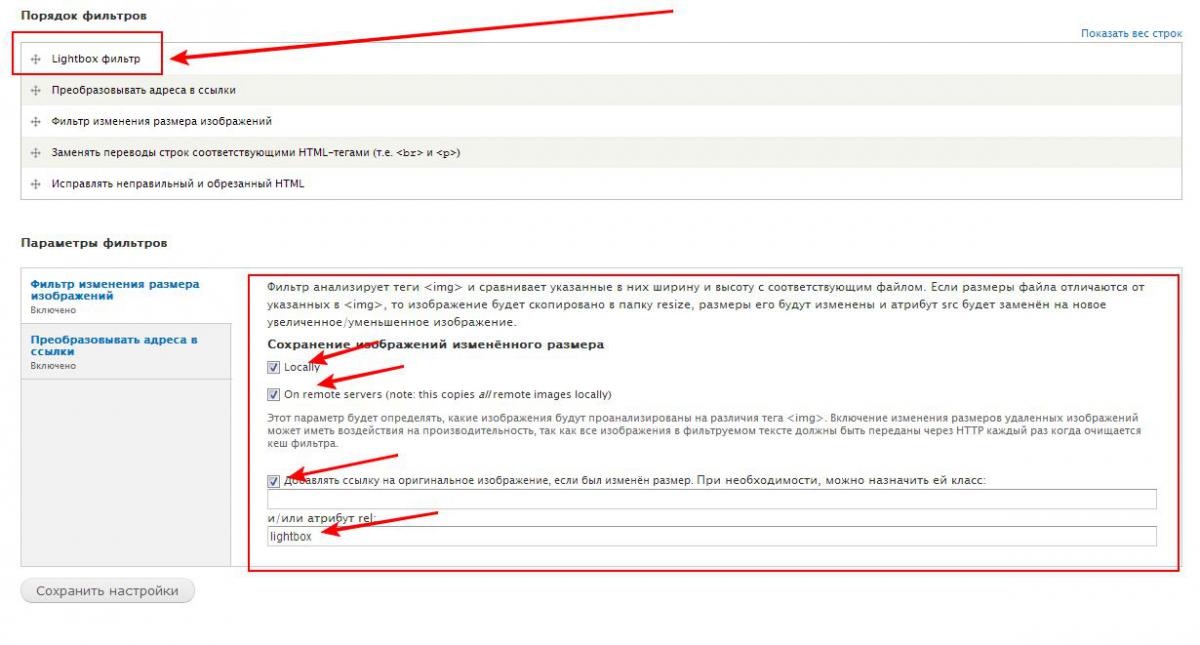
И промотав немного в низ страницы вы смотрите что бы фильтр был на первом месте, это важно, так как иногда он может не срабатывать. И настраиваем параметры фильтров, особенно фильтр изменения размера изображения, настраиваем все так как видно на картинке ниже
Кроме того, нужно позаботится и о должной оптимизации изображений на сайте. Чтобы и посетителям сайта изображения загружались в разы быстрее, и чтобы поисковики еще больше полюбили ваш сайт. Самый простой вариант оптимизировать и сжать изображения – подключить сервис https://optipic.io/ru/?my_coupon=BwW2u4u_Ju3ngIivrFw-KkZ10-XbfNhE. Он легко подключается к сайту и работает полностью на автомате.
Кому статья помогла оставите лайк.
После сохранения настроек проверяем работу, получилось ли нам настроить Drupal для того что увеличение картинки при клике работало.