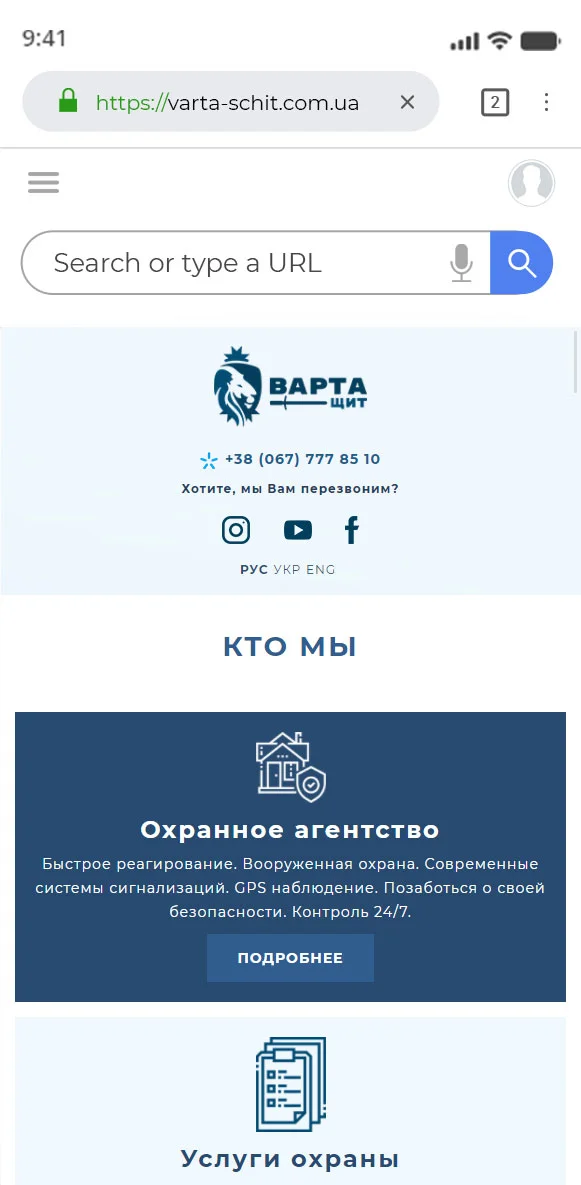
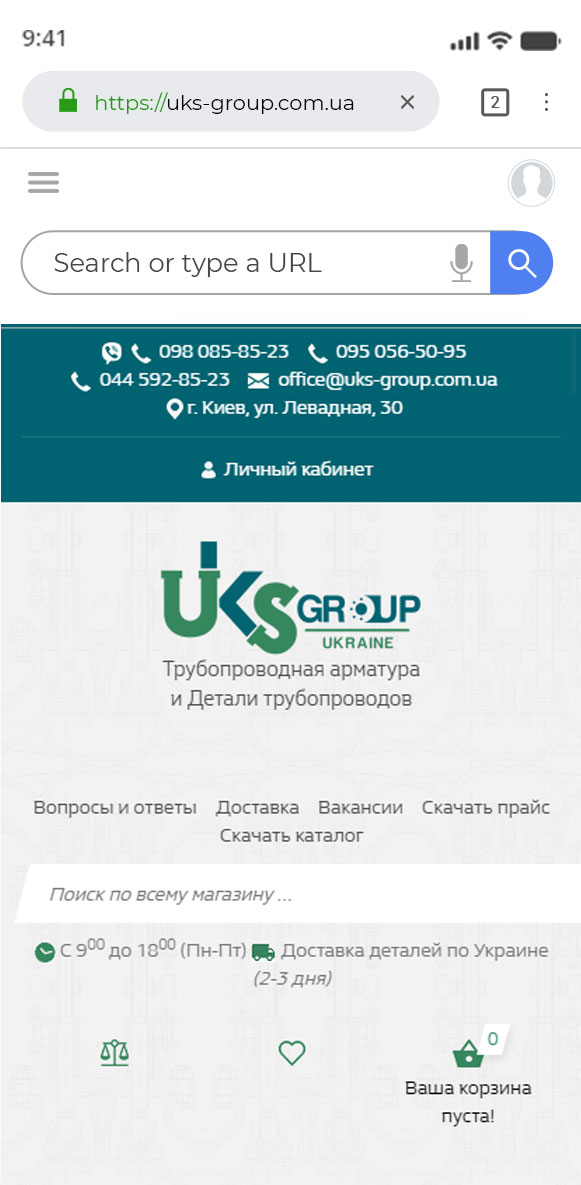
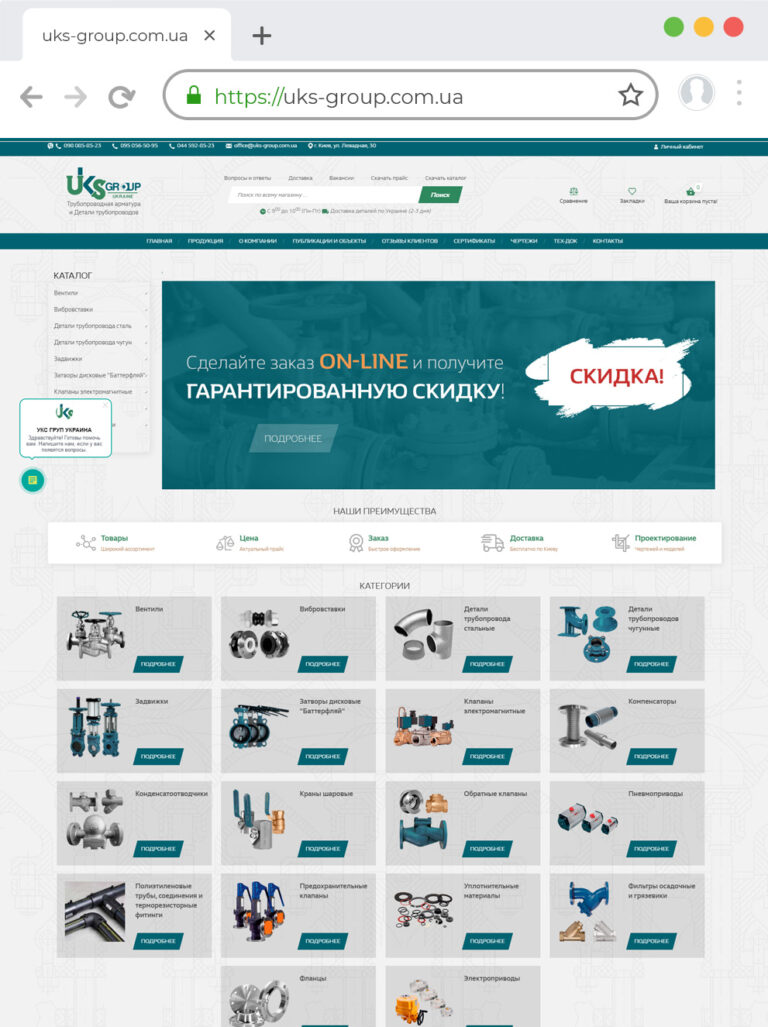
Jak dostosować stronę internetową do urządzenia mobilnego
Zobowiązujemy się do przestrzegania zasady minimalnej ingerencji. Większość opracowań przy tworzeniu adaptacji strony internetowej pod klucz na urządzenie mobilne wykonujemy nie w kodzie strony, ale równolegle z nim, bez zmiany rdzenia obecnego systemu, co znacznie ułatwia pracę z zasobami dla innych programistów , a także umożliwia przeniesienie naszego czasu pracy na nowy system przy minimalnej regulacji.
Korzyści z stworzenia gotowej adaptacji strony internetowej na urządzenie mobilne- SEO
- Optymalizacja
- Księgowość
- Automatyzacja
- Interfejsy
- Marketing
- Programowanie
Zamów gotową adaptację strony internetowej na urządzenie mobilne!
Porozmawiajmy o tym, jak osiągnąć udane skanowanie zasobu internetowego, a także gdzie można zamówić witrynę w odpowiedniej cenie, która automatycznie dostosuje się do różnych urządzeń mobilnych i przeglądarek. Ponadto porozmawiamy o tym, jak ustalić dostęp systemu wyszukiwania do niezbędnych ustawień i uniknąć najczęstszych błędów.
Adaptacja strony na urządzenia mobilne - opcje wykonania
Istnieją trzy główne sposoby, w jakie strona jest dostosowana do urządzeń mobilnych.
- Responsywny projekt. Serwer przekierowuje ten sam kod HTML do wszystkich urządzeń, w tym smartfonów, komputerów, tabletów, ale w tym czasie strona internetowa będzie wyświetlana nieco inaczej. To zależy od rozmiaru ekranu gadżetu. Google radzi, aby korzystać z tej metody jako najłatwiejszej, jeśli chcesz szybko dostosować witrynę do urządzeń mobilnych.
- Użyj różnych adresów URL. Różne urządzenia mogą używać różnych kodów i adresów URL. System określa wariant urządzenia współpracującego, a następnie kieruje użytkownika do żądanej witryny za pomocą przekierowania HTTP i nagłówka Vary HTTP.
- Dynamiczny wyświetlacz. Różne gadżety używają tego samego adresu URL z różnymi kodami HTML. Wybierając odpowiednią opcję, system skupia się na informacjach dostępnych w przeglądarce użytkownika.
Pamiętaj, że Google nie będzie obsługiwać żadnego formatu adresu URL, jeśli strony i wszystkie ich zasoby są dostępne dla wszystkich aplikacji klienckich Google bota.
Wymagane działania
Pierwszą rzeczą do zrobienia jest poinformowanie Google, że strona internetowa może być używana w połączeniu z konkretnym gadżetem mobilnym (lub ma analog, który jest przeznaczony do tych celów). Następnie wyszukiwarka będzie mogła przekierowywać użytkowników dokonujących wyszukiwania bez błędów, na przykład ze smartfona na niezbędne strony.
Wszyscy powinni pozostać otwarci na ewentualne skanowanie. Nie blokuj wyszukiwarkom dostępu do głównych plików zasobów (w tym reklam), ponieważ zależy to od tego, jak Twoje strony będą wyświetlane w robotach.txt. Jeśli Googlebot nie ma dostępu do CSS, JavaScript lub obrazów, nie będzie jasne, jak będą wyglądać w przeglądarce urządzenia mobilnego. Oznacza to, że że Google może nie rozpoznać, że witryna jest już przyjazna dla urządzeń mobilnych. W takim przypadku obrazy mogąnie zostać odzwierciedlone całkiem poprawnie.
Adaptacja strony na urządzenia mobilne - koszt, funkcje
Adaptacja strony na urządzenia mobilne (jej cena jest najczęściej wliczona w koszt stworzenia zasobu internetowego we wszystkich szanujących się studiach) polega na sparowaniu z urządzeniami działającymi na Androidzie, iOS i Windows. Przeglądarki takich gadżetów są w stanie obsłużyć ogromną liczbę opcji HTML 5. Jednak ich okna są małe i z reguły mają pionowyukład obrazu.
Jeśli mówimy o tabletach, proces adaptacji jest podobny do smartfonów, z tą tylko różnicą, że zdjęciaki będą miały duże rozmiary.
Przeglądarki na telefonach multimedialnych są w stanie przesyłać obrazy, które są w pełni zgodne ze standardami XHTML, obsługują HTML 5 i JavaScript, ale czasami nie obsługują niektórych rozszerzeń API.
Jeśli jesteś zainteresowany stworzeniem strony internetowej, ceną usług w kompleksie lub dostosowaniem strony do urządzeń mobilnych, skontaktuj się z Web Studio "Bast". Gwarantuje to, że otrzymasz następujące korzyści:
- użyteczność elementów nawigacyjnych;
- zastosowanie pionowo ułożonego przewijania;
- proste wyszukiwanie;
- zwiększona szybkość ładowania stron;
- brak niepotrzebnej reklamy;
- możliwość adaptacji zdjęć, treści wideo itp.
Możesz dowiedzieć się więcej o adaptacji stron internetowych dla nowoczesnych gadżetów, a także o tym, jak stworzyć stronę internetową w Kijowie, odwiedzając oficjalny zasób firmy lub dzwoniąc do menedżerów studia "Bast".
Jak dostosować stronę internetową do urządzenia mobilnego
Jak stworzyć stronę sprzedażową?
Spójrzmy na prosty przykład
Zamówienie- Omówienie wyznaczonego celu i wyjaśnienie zadań
- Gromadzenie i analiza wymagań
- Rozwój prototypów
- Podpisanie umowy
- Opracowanie projektu strony internetowej
- Zatwierdzenie projektu
- Wykonanie opracowanego projektu na stronie
- Podłączanie wymaganej funkcjonalności
- Wypełnienie tekstem
- Testy A / B
- Szkolenie specjalisty do pracy z CMS
- Dostawa projektu
- Przeniesienie projektu na hosting klienta
- Sprawdzenie działania serwisu na nowym hostingu
- Rejestracja witryny w wyszukiwarkach Google i Yandex
- Przeniesienie dostępu do serwisu, domeny, hostingu