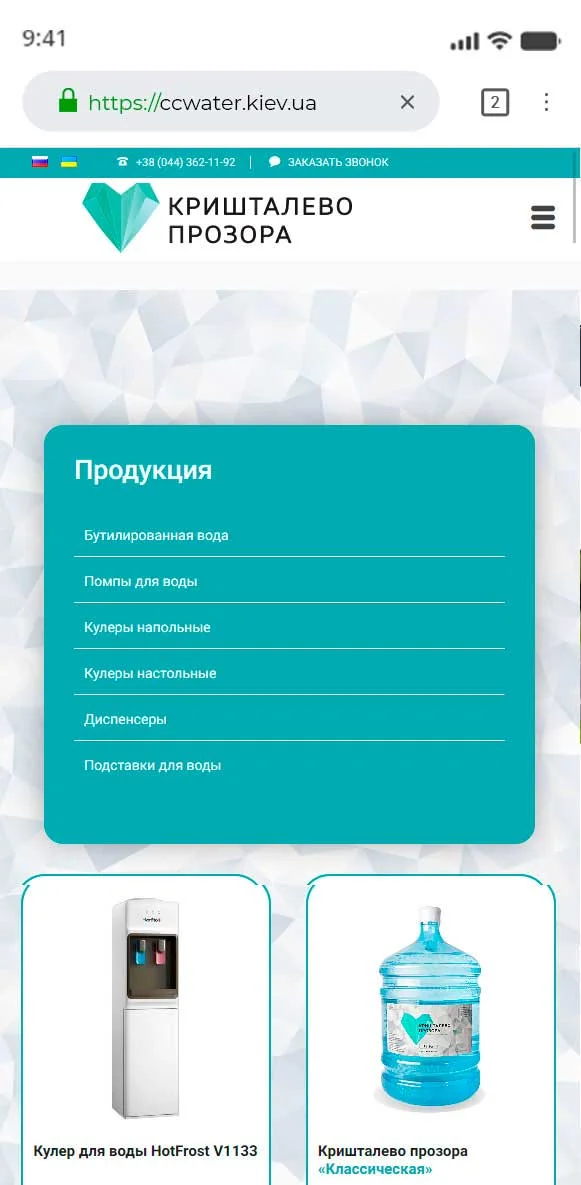
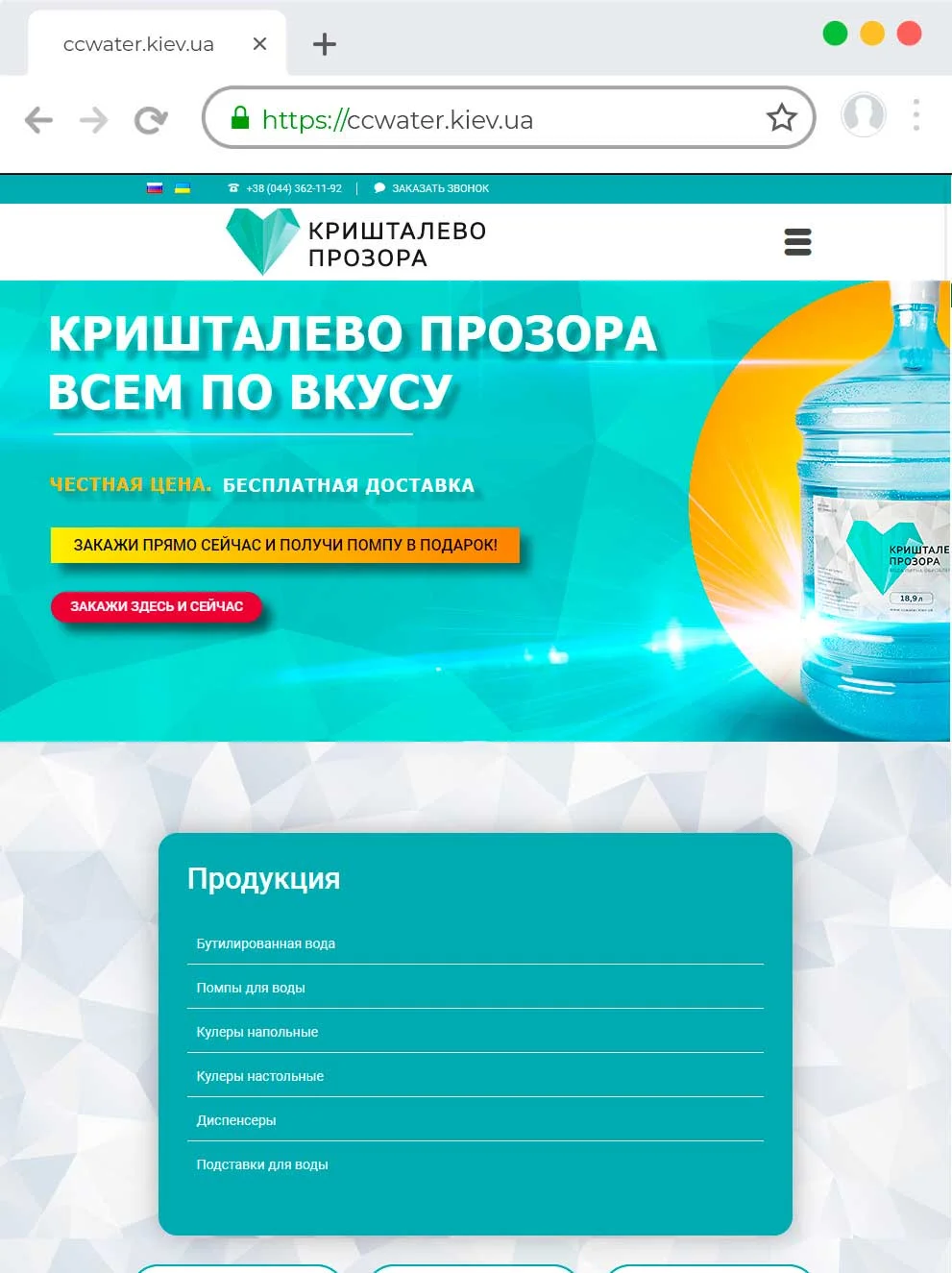
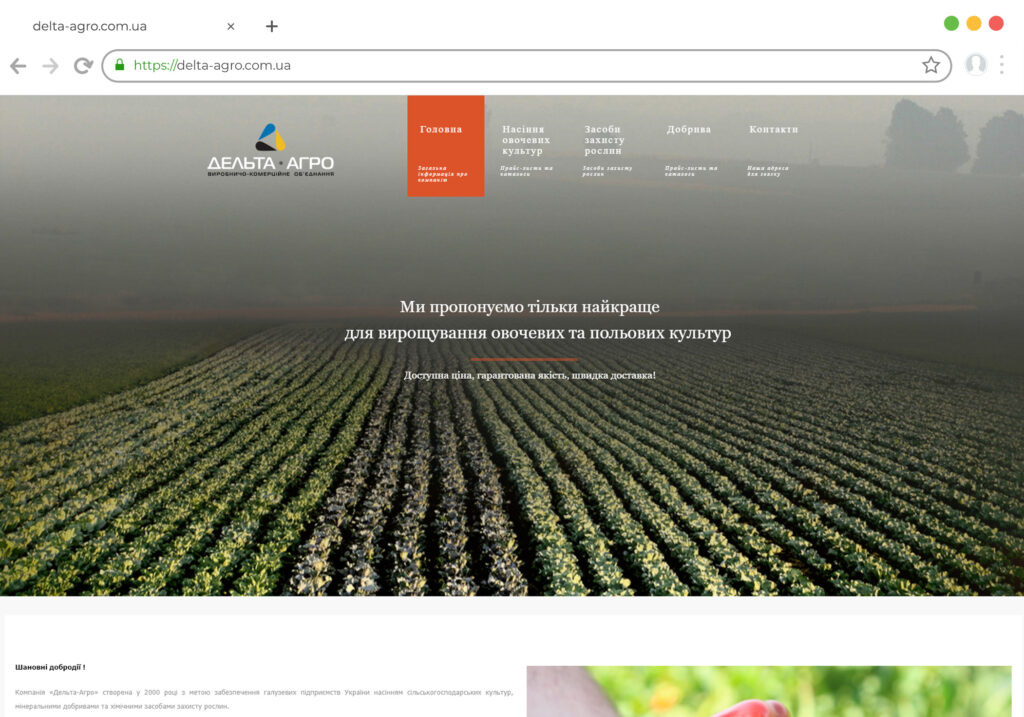
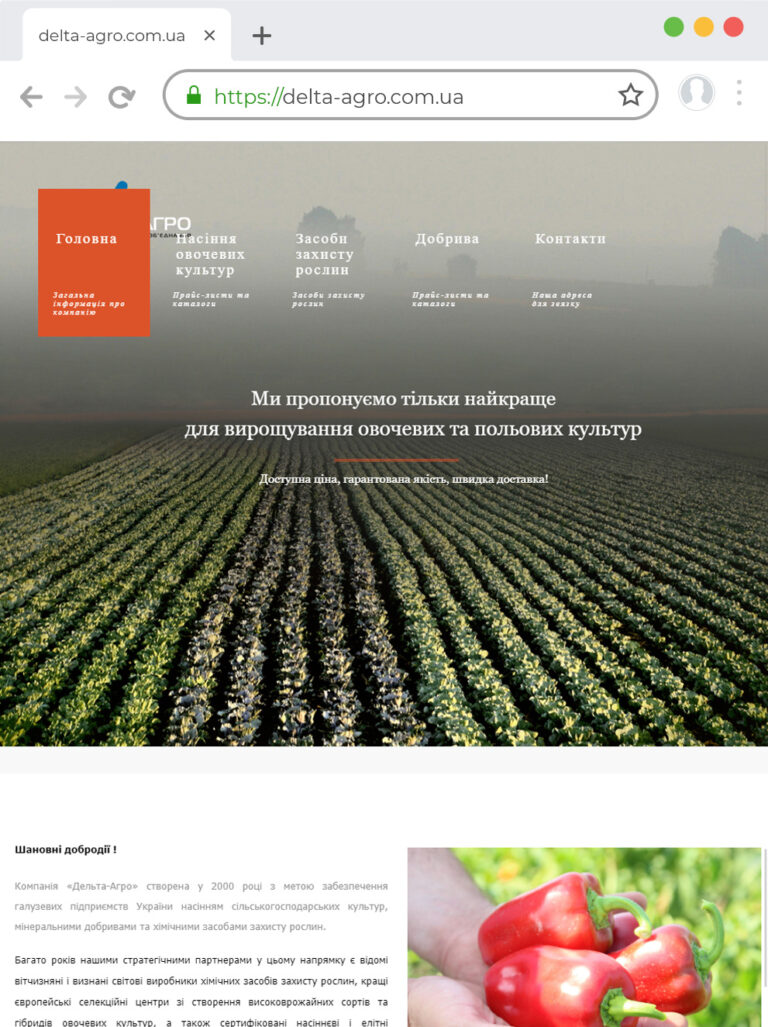
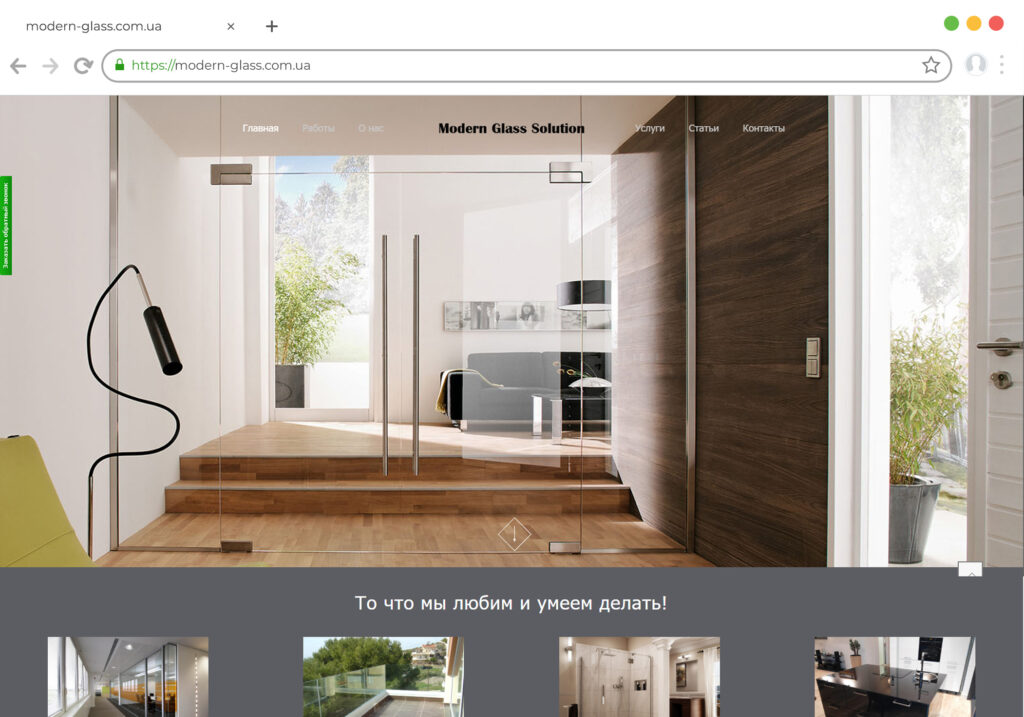
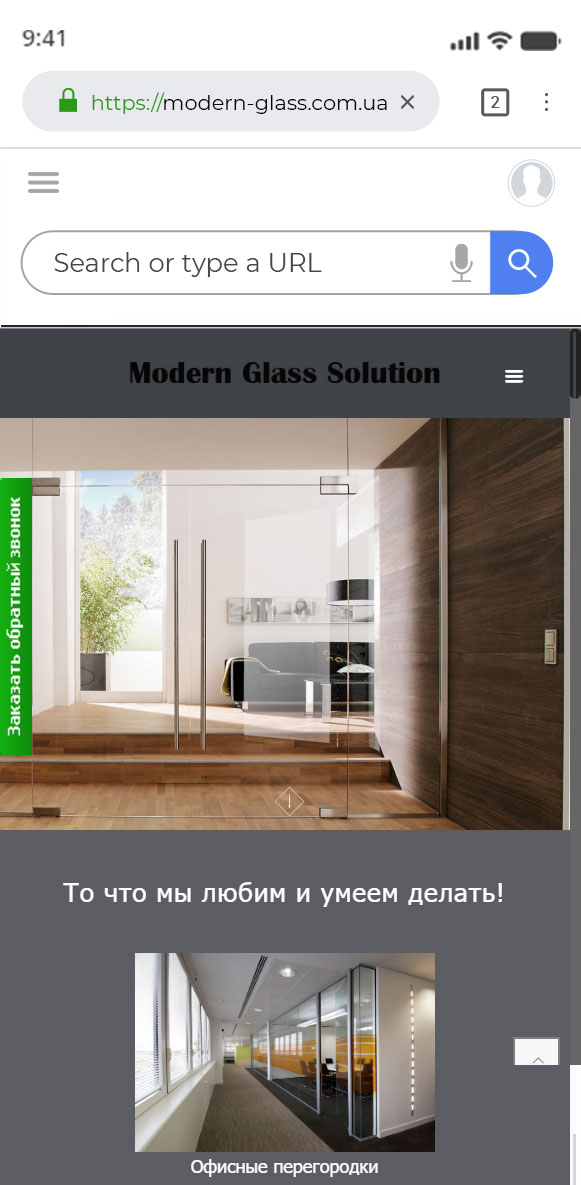
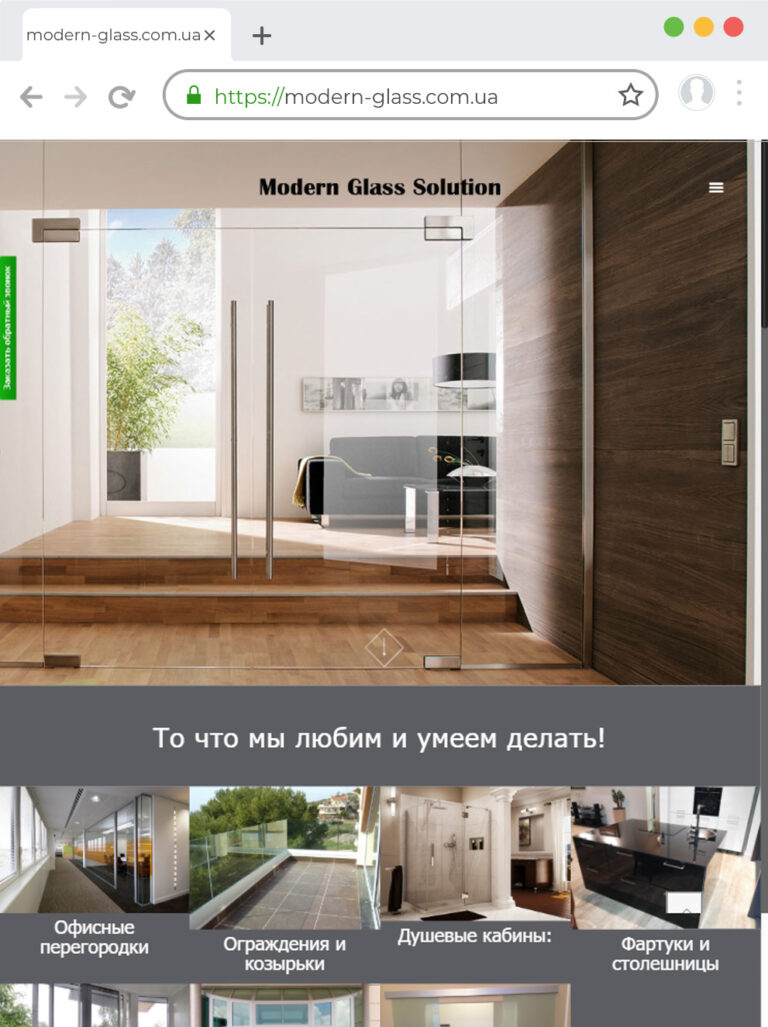
Tworzenie responsywnych projektów stron internetowych
Zamów responsywny projekt strony internetowej
Elastyczne projektowanie polega na stworzeniu jednego elastycznego układu strony, który obsługuje prawie każde urządzenie. Dzięki takiemu podejściu strony internetowe dostosują się do dowolnego rozmiaru ekranu, zachowując jednocześnie doskonały wygląd. Zawartość Twojej witryny zmienia się dynamicznie wraz ze wzrostem lub zmniejszaniem okna przeglądarki. Niezależnie od tego, na którym systemie CMS została utworzona Twoja strona (Bitrix, Magento, Drupal, Joomla, Opencart, WordPress), pomożemy Ci opracować responsywny projekt.
Zalety elastycznego projektowania stron internetowych
- Elastyczne projektowanie obejmuje wiele różnych urządzeń
- Dzięki adaptacyjnemu układowi strony cała funkcjonalność jest zachowana
- Zwiększ liczbę konwersji dzięki elastycznemu projektowi
- użyj responsywnego układu Google
- Zakończ raportowanie.
Zamów stworzenie responsywnego projektu pod klucz
We współczesnym świecie technologie rozwijają się z niewiarygodnie dużą prędkością. Rozdzielczość ekranu urządzeń mobilnych rośnie z każdym rokiem, co wymaga zmiany rozmiaru witryn i dostosowania ich do nowoczesnych gadżetów. Responsywny projekt witryny umożliwia czytelność i wygodę przeglądania zasobów na różnych typach urządzeń.
Elastyczne projektowanie stron internetowych zapewnia dokładne wyświetlanie stron zasobów na wszystkich typach nowoczesnych urządzeń oraz dynamiczne dostosowanie do określonego rozmiaru okna w działającej przeglądarce. Celem tej technologii jest opracowanie projektu, który pozwoli stronie internetowej dostosować się do okna przeglądarki, przeglądać niektóre zasoby i wchodzić w interakcje z nimi ze smartfona, tabletu, laptopa lub komputera.
Tworzenie i rozwój responsywnych projektów pod klucz
Projektowanie stron internetowych i układ adaptacyjny to jeden z głównych punktów, które należy wykonać poprawnie dla wygody korzystania z zasobów. Układ adaptacyjny jest integralną częścią nowoczesnego tworzenia stron internetowych, umożliwiając zmianę projektu strony w oparciu o:
- gesty wykonane przez użytkownika;
- system operacyjny;
- rozszerzenia i przekątne ekranu;
- orientacja wyświetlania (pionowa, pozioma).
Używając go, możesz znacznie zaoszczędzić czas, eliminując potrzebę tworzenia nowego projektu zasobu dla określonych uprawnień. Wszystko, co musisz zrobić, to zmienić rozmiar i pozycję określonego elementu.
Zasady tworzenia responsywnego projektu
Istnieje kilka podstawowych zasad opracowywania responsywnego projektu.
- Tworzenie szablonu adaptacyjnego dla witryny, który można dostosować do każdej rozdzielczości ekranu dowolnego urządzenia, od monitora komputerowego po standardowe smartfony.
- Możliwość przenoszenia bloków treści, biorąc pod uwagę rozdzielczość wyświetlacza.
- Dostosowanie każdego dostępnego obrazu do rozmiaru ekranu, a także możliwość załadowania dostosowanego obrazu o niskiej wadze i mniejszym rozmiarze.
- Użyj elastycznej siatki wymiarowej, aby szybko zmienić ogólny projekt istniejących układów.
- Aby uprościć przeglądanie na słabszych urządzeniach, konieczne jest uproszczenie szeregu szczegółów poszczególnych stron.
- Ważne jest dostosowanie treści wideo i samych filmów, aby zapewnić wygodę oglądania na wszystkich typach urządzeń, w tym na przestarzałych smartfonach.
Prawidłowe tworzenie stron internetowych , ich adaptacyjny projekt umożliwia dostosowanie stron internetowych zasobów do wyświetlania na urządzeniach o niskim zużyciu energii. Istotnym czynnikiem w rozwoju jest uproszczenie nawigacji i poszczególnych elementów w celu wygodnego i poprawnego wyświetlania na różnych telefonach.
Jak stworzyć responsywny projekt strony internetowej?
Aby stworzyć nowoczesny projekt strony internetowej, musisz mieć przynajmniej podstawową wiedzę na temat programowania języków takich jak CSS lub HTML (im szersza wiedza, tym większe szanse na stworzenie projektu wysokiej jakości). Tworząc responsywne projektowanie stron internetowych css (Cascading Style Sheets), musisz wiedzieć o niektórych zaletach tej opcji programowania. Jego zalety obejmują:
- opracowanie projektu aż do małych elementów;
- możliwość zarządzania różnymi dokumentami przy użyciu wspólnej tabeli;
- konfigurowanie niezbędnych opcji widoku strony na różnych typach urządzeń.
Ale jeśli nie masz wiedzy w tej dziedzinie, lepiej powierzyć rozwój adaptacyjnego projektowania stron internetowych profesjonalistom – specjalistom studia internetowego BAST . Posiadając wieloletnie doświadczenie i dogłębną wiedzę w tej dziedzinie, tworzymy wysokiej jakości, niezawodne zasoby, dostosowując je do łatwości użytkowania na wszystkich nowoczesnych urządzeniach.
Tworzenie responsywnych projektów stron internetowych
Jak stworzyć stronę sprzedażową?
Spójrzmy na prosty przykład
Zamówienie- Omówienie wyznaczonego celu i wyjaśnienie zadań
- Gromadzenie i analiza wymagań
- Rozwój prototypów
- Podpisanie umowy
- Opracowanie projektu strony internetowej
- Zatwierdzenie projektu
- Wykonanie opracowanego projektu na stronie
- Podłączanie wymaganej funkcjonalności
- Wypełnienie tekstem
- Testy A / B
- Szkolenie specjalisty do pracy z CMS
- Dostawa projektu
- Przeniesienie projektu na hosting klienta
- Sprawdzenie działania serwisu na nowym hostingu
- Rejestracja witryny w wyszukiwarkach Google i Yandex
- Przeniesienie dostępu do serwisu, domeny, hostingu